ماذا تعرف
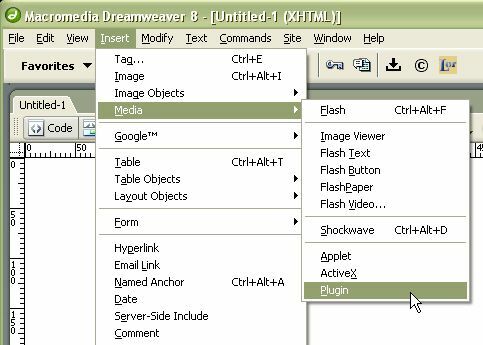
- أضف مكون وسائط إضافي إلى Dreamweaver: حدد إدراج > توصيل في.
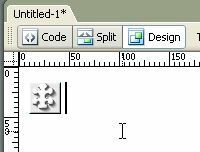
- اختر ملف صوت وحدد نعم. يظهر ملف الصوت المضمن كأيقونة مكون إضافي في طريقة العرض Design.
- انقر فوق الرمز وقم بتعيين السمات والمعلمات حسب الرغبة.
تعد إضافة الصوت إلى صفحات الويب أمرًا محيرًا إلى حد ما. لا يتوفر لدى معظم محرري الويب زر بسيط للنقر فوقه لإضافة صوت ، ولكن من الممكن إضافة موسيقى خلفية إلى صفحة ويب Dreamweaver الخاصة بك دون الكثير من المتاعب — ولا لغة البرمجة رمز للتعلم.
يشرح هذا البرنامج التعليمي كيفية إضافة الصوت باستخدام وحدة تحكم ويمكنك تحديد ما إذا كنت تريد تشغيله تلقائيًا أم لا.
أدخل المكوِّن الإضافي للوسائط

دريمويفر لا يحتوي على خيار إدراج محدد لملف صوتي ، لذا لإدراج واحد في طريقة العرض Design ، يلزمك إدراج مكون إضافي عام ثم إخبار Dreamweaver بأنه ملف صوتي. في ال إدراج القائمة ، انتقل إلى مجلد الوسائط واخترتوصيل في.
ابحث عن ملف الصوت

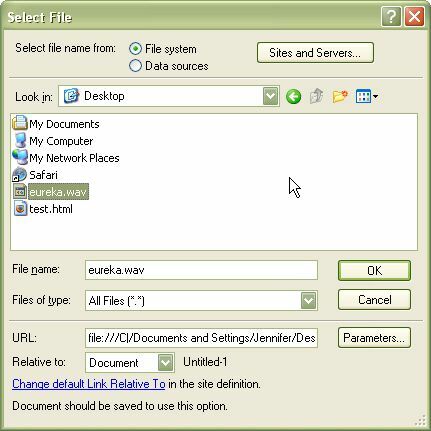
سيفتح Dreamweaver مربع حوار "تحديد ملف". تصفح الملف الذي تريد تضمينه في صفحتك. نحن نفضل أن يكون لدينا عناوين URL بالنسبة إلى المستند الحالي ، ولكن يمكنك أيضًا كتابتها بالنسبة إلى جذر الموقع (بدءًا من الشرطة المائلة الأولية).
احفظ المستند

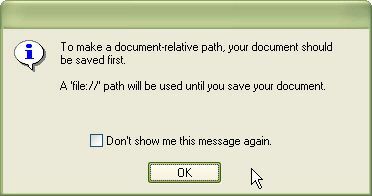
إذا كانت صفحة الويب جديدة ولم يتم حفظها ، فسيطالبك Dreamweaver بحفظها بحيث يمكن حساب المسار النسبي. حتى يتم حفظ الملف ، يترك Dreamweaver الملف الصوتي مع file: // URL path.
أيضًا ، إذا لم يكن ملف الصوت في نفس الدليل مثل موقع Dreamweaver على الويب ، فسيطالبك Dreamweaver بنسخه هناك. هذه فكرة جيدة ، بحيث لا تتناثر ملفات موقع الويب في جميع أنحاء محرك الأقراص الثابتة.
يظهر رمز البرنامج المساعد على الصفحة

يعرض Dreamweaver ملف الصوت المضمن كأيقونة مكون إضافي في طريقة العرض Design.
هذا ما سيراه العملاء الذين ليس لديهم البرنامج المساعد المناسب.
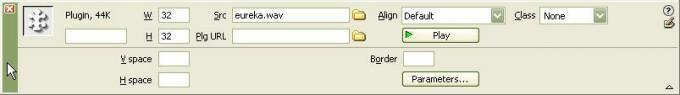
حدد الأيقونة واضبط السمات

عند تحديد رمز المكون الإضافي ، ستتغير نافذة الخصائص إلى خصائص البرنامج المساعد. يمكنك ضبط الحجم (العرض والارتفاع) الذي سيعرض على الصفحة ، المحاذاة ، CSS الطبقة والمسافة الرأسية والأفقية حول الكائن (مسافة v ومساحة h) والحدود. بالإضافة إلى عنوان URL للبرنامج المساعد. نترك عمومًا كل هذه الخيارات فارغة أو الافتراضية ، لأنه يمكن تعريف معظمها باستخدام CSS.
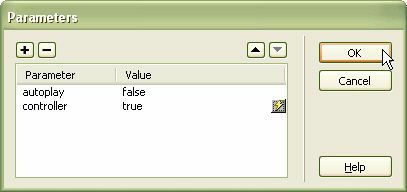
أضف معاملين

هناك العديد من المعلمات التي يمكنك إضافتها إلى علامة التضمين (السمات المختلفة) ، ولكن هناك معلمتان يجب إضافتهما دائمًا إلى ملفات الصوت:
- تشغيل تلقائي: هذا يقول متصفح الإنترنت إذا كان يجب أن يبدأ الصوت فورًا بعد تحميله (عادةً بعد تحميل الصفحة مباشرةً) أو انتظر حتى يُطلب منك التشغيل. ينزعج معظم الأشخاص من المواقع التي تم ضبط الصوت فيها على التشغيل التلقائي = صحيح.
- مراقب: يوفر هذا لعميلك طريقة للتحكم في ملف الصوت - إيقاف تشغيله أو إعادة تشغيله من البداية وما إلى ذلك. إذا قمت بتعيين التشغيل التلقائي على "خطأ" ، فأنت بحاجة إلى وحدة تحكم حتى يمكن بدء تشغيل الصوت (أو وظيفة JavaScript لتشغيلها).
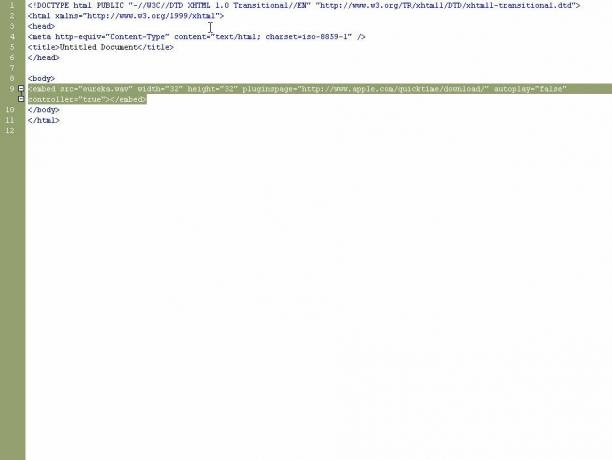
اعرض المصدر

إذا كنت مهتمًا بكيفية تثبيت Dreamweaver لملفك الصوتي ، فقم بعرض المصدر في عرض التعليمات البرمجية. هناك سترى علامة التضمين مع تعيين المعلمات كسمات. تذكر أن علامة التضمين ليست صالحة علامة HTML أو XHTML، لذلك لن يتم التحقق من صحة صفحتك إذا كنت تستخدمها. ولكن نظرًا لأن معظم المتصفحات لا تدعم علامة الكائن ، فهذا أفضل من لا شيء.
تذكر أن موسيقى الخلفية التي يتم تشغيلها تلقائيًا دون أي طريقة لإيقاف تشغيلها مزعجة لكثير من الأشخاص ، لذا استخدم هذه الميزة بعناية.