ماذا تعرف
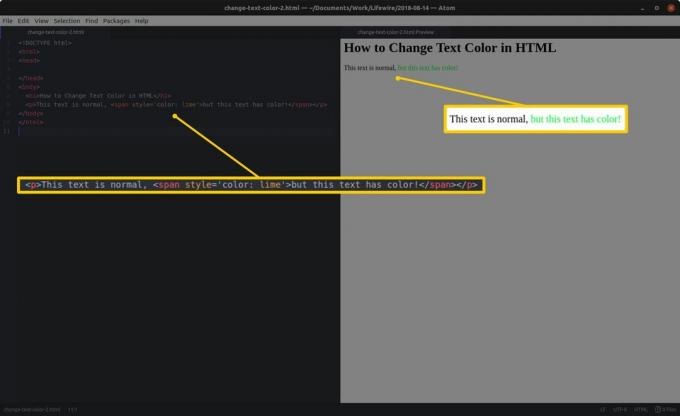
- أضف سمة نمط إلى العلامة: النمط = "اللون: #FFFFFF"
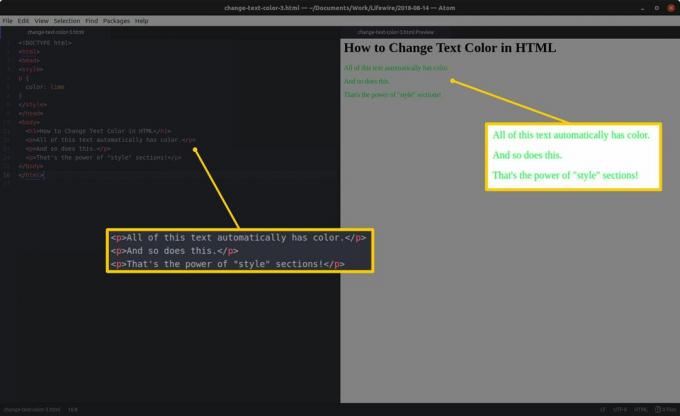
- أضف قسم نمط إلى HTML.
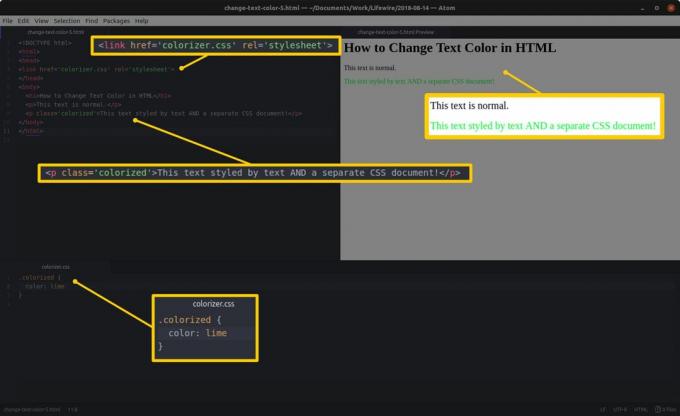
- قم بإنشاء ورقة أنماط CSS منفصلة: اللون: #FFFFFF ؛
تشرح هذه المقالة كيفية تحديد ألوان النص بتنسيق لغة البرمجة باستخدام ثلاث طرق مختلفة. يشرح أيضًا الطرق التي يمكنك من خلالها تحديد الألوان التي تريدها للنص الخاص بك.
3 طرق لتحديد الألوان
في HTML ، يمكن تحديد الألوان بعدة طرق:
- أبسطها هو استخدام اسم اللون الانجليزي مثل لون أخضر أو ازرق سماوي. إذا كانت مهمتك بسيطة ، فقد يؤدي ذلك إلى الحيلة ، ولكن كن على دراية بأن مفردات HTML في هذا الصدد محدودة.
- نهج آخر هو تحديد قيمة لون RGB، حيث يتم إعطاء ثلاثة مقادير ، واحدة لكل من كثافة اللون المركب للأحمر والأخضر والأزرق ، على التوالي. استخدم قيم ألوان RGB لضبط التظليل على لون قياسي أو لاستخدام القيمة الدقيقة للصبغة التي تريدها.
- يمكنك توفير ملف قيمة اللون السداسي، وهي علامة رطل متبوعة بستة أرقام رقم سداسي عشري. إذا كنت تريد أن تكون دقيقًا في ألوانك ، فانتقل إلى هذا الطريق.
البرامج التي تحتاجها لتغيير ألوان HTML
الحد الأدنى من مجموعة الأدوات لتعديل لون النص في HTML هو ملف برنامج لتحرير HTML
نفسه ومتصفح لاختباره. يمكنك تحرير HTML في محرر نصوص ، برنامج بسيط مثل المفكرة يكتب نصًا خالصًا ، أو في محرر كود مُحسَّن لمعالجة بناء جملة البرمجة. لا يمكنك استخدام معالج نصوص مثل Microsoft Word أو LibreOffice أو Google Docs لأن هذه البرامج تُدرج تنسيقًا غير مرئي يسمى شخصيات التحكم التي لا تتوافق مع HTML.يمكن لأي متصفح ويب عرض ملف HTML الذي تريد فحصه. انتقل إلى المجلد الذي يحتوي على ملف HTML وانقر فوقه ، ويجب أن يعرضه متصفحك. إذا لم يكن كذلك ، فانقر بزر الماوس الأيمن على الملف وافتحه في المتصفح.
الطريقة الأولى: لف النص في العلامات باستخدام نمط الألوان
الأسلوب الأكثر مباشرة لتلوين النص هو إضافة ملف نمط السمة والقيمة المرغوبة ، المكونة بشكل مشترك من اللون مواصفات الكلمة الأساسية واللون (الرمز السداسي العشري ، أو رمز RGB ، أو الاسم) ، إلى علامة HTML التي تغلف النص الهدف.
إذا كنت تريد ضبط نص ملفوف بالفعل في علامة ، مثل علامة فقرة ، فانتقل إلى علامة الفتح وأدخل ما يلي قبل قوس الإغلاق: a الفضاء، الكلمة نمط، و علامة يساوي وبعد ذلك ، كل ذلك داخل مجموعة واحدة من الاقتباسات ، و اللون كلمة رئيسية القولون, الفضاء والمواصفات اللونية التي تريدها.

إذا لم يكن النص الذي تعدله محصورًا بين العلامات - فربما تريد فقط تعديل بعض النص الذي يسكن عنصر - لفه في علامات الامتداد وأضف سمة النمط بالكلمة الأساسية لقيمة اللون والمواصفات على النحو الوارد أعلاه.

الطريقة 2: إضافة قسم نمط في رأس مستند HTML
في ال.
أسماء علامات HTML هنا هي نفسها تلك المحددة داخل ملف
المقطع ولكن بدون أقواس الزاوية. على سبيل المثال ، ملف.المحدد تحت.

ومع ذلك ، يمكنك أيضًا نمط HTML حسب الفئة ، وهو ما يشبه التسمية التي يتم تطبيقها لتحديد مثيلات علامة داخل ملف
القطاع الثامن. على سبيل المثال ، إذا كنت تريد واحدًا معينًا فقط.لتكون ملونة ، قم بإنشاء فصل دراسي يحمل اسمًا مخصصًا مُسبقًا للنقطة في ملف.

الطريقة الثالثة: إنشاء وربط مستند CSS منفصل
الطريقة الأكثر تنظيمًا لتعيين لون النص ومجموعة لا نهائية من الأنماط الأخرى هي إنشاء ملف منفصل ورقة أنماط CSS واربطها في ملف HTML.
ضع الأنماط الخاصة بك ، بالتنسيق تمامًا كما تفعل في ملف.