ماذا تعرف
- يختار تصميم > إضافة صورة> اختر صورة> الخصائص > خريطة > حدد نقطة ساخنة أداة> رسم شكل> الخصائص > نهاية لهذه الغاية > أدخل URL.
- عيب رئيسي: يتطلب تصميم الويب سريع الاستجابة صورًا قابلة للتطوير حتى يمكن أن تنتهي الروابط في المكان الخطأ.
تشرح هذه المقالة كيفية إنشاء مخطط صورة باستخدام Dreamweaver. تنطبق التعليمات على الإصدار 20.1 من Adobe Dreamweaver.
ما المقصود بخريطة صورة Dreamweaver؟
عندما انت إضافة علامة ارتباط إلى صورة في Dreamweaver، يصبح الرسم بأكمله واحدًا ارتباط تشعبي إلى وجهة واحدة. من ناحية أخرى ، يمكن أن تتضمن خرائط الصور روابط متعددة تم تعيينها لإحداثيات محددة على الرسم. على سبيل المثال ، يمكنك إنشاء خريطة مصورة للولايات المتحدة تنقل المستخدمين إلى الموقع الرسمي لكل ولاية عند النقر فوقها.
من الممكن أيضًا بناء خرائط الصور باستخدام HTML فقط.
كيفية إنشاء خريطة صورة باستخدام Dreamweaver
لإنشاء مخطط صورة باستخدام Dreamweaver:
-
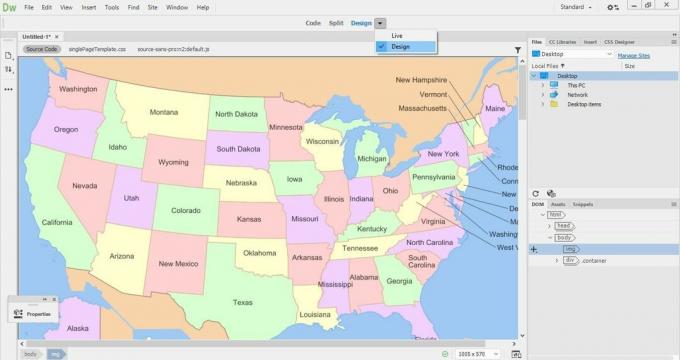
يختار تصميم اعرض ، أضف الصورة إلى صفحة الويب ، ثم حددها.

-
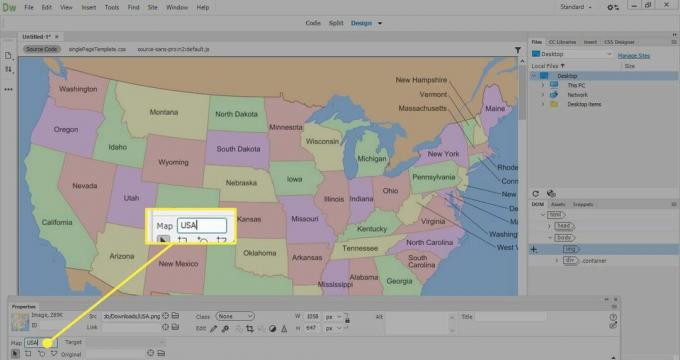
في ال الخصائص لوحة ، انتقل إلى خريطة الحقل وأدخل اسمًا لخريطة الصورة.
إذا كان الخصائص اللوحة غير مرئية ، انتقل إلى نافذة او شباك > الخصائص.

-
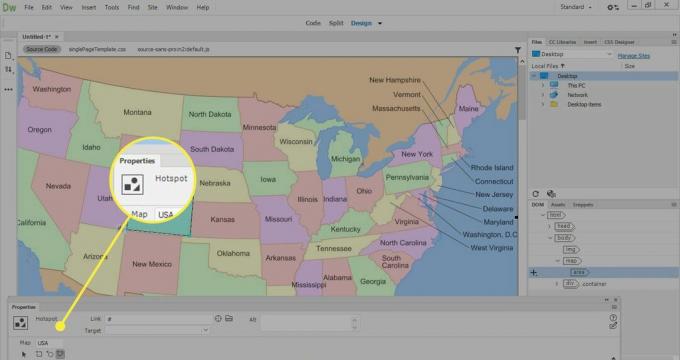
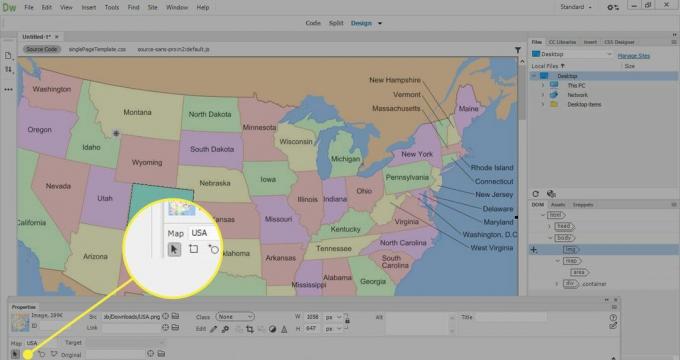
حدد إحدى أدوات رسم النقاط الفعالة الثلاث (مستطيل ، دائرة ، أو مضلع) ، ثم ارسم شكلاً لتعريف منطقة الارتباط.
لا تظهر أدوات رسم النقاط الفعالة في طريقة العرض Live. يجب تحديد وضع التصميم لإنشاء خرائط الصور.

-
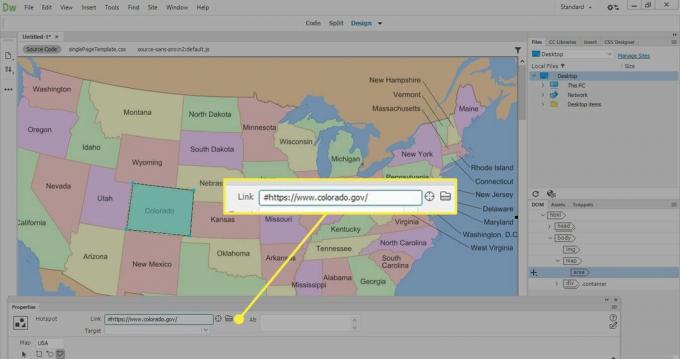
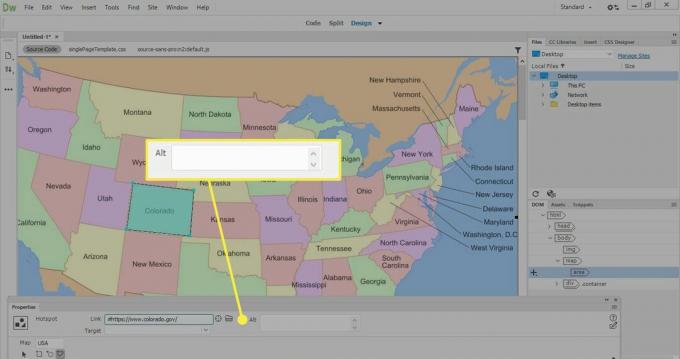
في ال الخصائص نافذة ، اذهب إلى نهاية لهذه الغاية الحقل وأدخل URL التي ترغب في الارتباط بها.
بدلاً من ذلك ، حدد المجلد الموجود بجوار ملف نهاية لهذه الغاية ، ثم اختر ملفًا (مثل صورة أو صفحة ويب) تريد ربطه.

-
في ال بديل الحقل ، أدخل نصًا بديلاً للارتباط.
في ال استهداف القائمة المنسدلة ، اختر النافذة أو علامة التبويب التي سيتم فتح الرابط فيها.

-
لإنشاء نقطة فعالة أخرى ، حدد أداة المؤشر ، ثم حدد إحدى أدوات نقطة الاتصال.

-
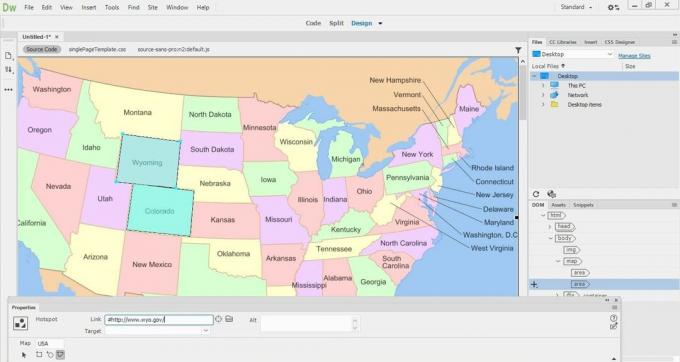
قم بإنشاء العديد من النقاط الفعالة كما تريد ، ثم قم بمراجعة خريطة الصورة في المستعرض للتأكد من أنها تعمل بشكل صحيح. حدد كل رابط للتأكد من أنه ينتقل إلى المورد أو صفحة الويب المناسبة.

مزايا وعيوب خرائط الصور
يوجد إيجابيات وسلبيات استخدام خرائط الصور في تصميم الويب الحديث. في حين أن هذه يمكن أن تجعل صفحة الويب أكثر تفاعلية ، فإن العيب الرئيسي هو أن خرائط الصور تعتمد على إحداثيات محددة للعمل. تصميم ويب سريع الاستجابة يستوجب الصور التي يتم تغيير حجمها بناءً على حجم الشاشة أو الجهاز ، لذلك يمكن أن تنتهي الروابط في المكان الخطأ عندما يتغير حجم الصورة. لهذا السبب نادرًا ما يتم استخدام خرائط الصور على مواقع الويب اليوم.
يمكن أن يستغرق تحميل خرائط الصور وقتًا طويلاً. يمكن أن يؤدي وجود عدد كبير جدًا من خرائط الصور على صفحة واحدة إلى حدوث اختناق يؤثر على أداء الموقع. قد يتم إخفاء التفاصيل الصغيرة في خريطة الصورة ، مما يحد من فائدتها ، خاصة بالنسبة لملفات المستخدمين الذين يعانون من إعاقات بصرية.
يمكن أن تكون خرائط الصور مفيدة عندما تريد تجميع عرض توضيحي سريع. على سبيل المثال ، إذا نسخت تصميمًا لأحد التطبيقات ، فاستخدم خرائط الصور لإنشاء نقاط فعالة لمحاكاة التفاعل مع التطبيق. هذا أسهل من القيام برمز التطبيق أو إنشاء صفحة ويب وهمية باستخدام لغة البرمجة و CSS.