ماذا تعرف
- فقط اكتب <ساعة> لإدراج سطر في HTML مع علامة HR.
- قم بتحرير خصائص الخط عن طريق تحرير CSS في مستند HTML5.
الموارد البشرية بطاقة شعار يُستخدم في مستندات الويب لعرض خط أفقي عبر الصفحة ، يُطلق عليه أحيانًا القاعدة الأفقية. على عكس بعض العلامات ، لا تحتاج هذه العلامة إلى علامة إغلاق. اكتب <ساعة> لإدراج الخط.
هل علامة الموارد البشرية الدلالية؟
في HTML4 ، لم تكن علامة الموارد البشرية دلالية. العناصر الدلالية وصف معناها من حيث المتصفح ، ويمكن للمطور فهمها بسهولة. كانت علامة الموارد البشرية مجرد وسيلة لإضافة سطر بسيط إلى مستند أينما تريد. وضع التصميم على الحد العلوي أو السفلي للعنصر حيث تريد أن يظهر الخط فقط خط أفقي أعلى العنصر أو أسفله ، ولكن بشكل عام ، كانت علامة HR أسهل في الاستخدام لهذا الغرض غرض.
بدءًا من HTML5 ، أصبحت علامة HR دلالية ، وهي تحدد الآن فاصلًا موضوعيًا على مستوى الفقرة ، وهو كسر تدفق المحتوى الذي لا يضمن صفحة جديدة أو محددًا أقوى آخر - إنه تغيير عنوان. على سبيل المثال ، قد تجد علامة HR بعد تغيير مشهد في القصة ، أو يمكن أن تشير إلى تغيير الموضوع في مستند مرجعي.
سمات الموارد البشرية في HTML4 و HTML5
يمتد الخط على العرض الكامل للصفحة. تصف بعض السمات الافتراضية سمك الخط وموقعه ولونه ، ولكن يمكنك تغيير هذه الإعدادات إذا كنت ترغب في ذلك.
في HTML4 ، يمكنك تعيين سمات بسيطة لعلامة HR ، بما في ذلك المحاذاة والعرض و noshade. يمكن ضبط المحاذاة على غادر, المركز, حق، أو يبرر. يضبط العرض عرض الخط الأفقي من النسبة الافتراضية 100 بالمائة التي تمتد الخط عبر الصفحة. ال لا ظل تعرض السمة خط لون خالص بدلاً من لون مظلل.
هذه السمات قديمة في HTML5. يجب عليك بدلاً من ذلك استخدام CSS لتصميم علامات الموارد البشرية الخاصة بك في مستندات HTML5.
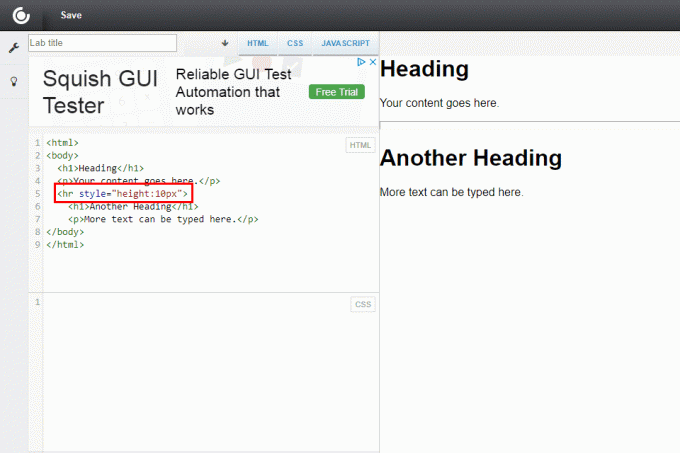
هذا مثال HTML5 لتبسيط الخط الأفقي ليكون ارتفاعه 10 بكسل باستخدام CSS المضمنة (الأنماط المدرجة مباشرة في المستند مع HTML):

هناك طريقة أخرى لتبسيط الخطوط الأفقية في HTML5 وهي استخدام ملف CSS منفصل ، و الارتباط به من مستند HTML. في ملف CSS ، ستكتب التصميم على النحو التالي:

ساعة {
الارتفاع: 10 بكسل
}
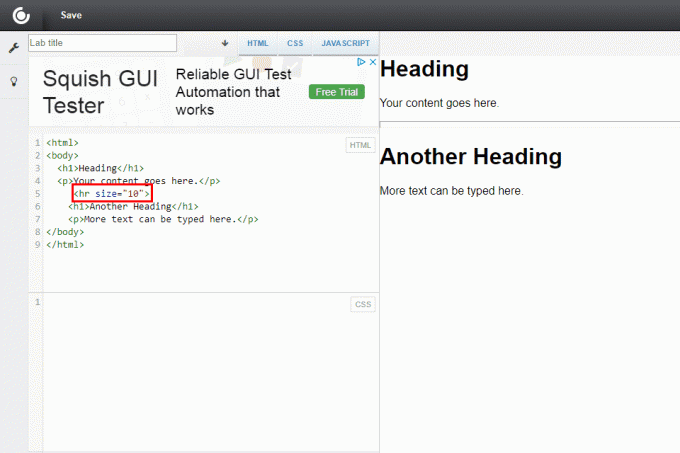
نفس التأثير في HTML4 يتطلب منك إضافة سمة لمحتوى HTML. إليك كيفية تغيير حجم الخط الأفقي بامتداد بحجم ينسب:

هناك الكثير من الحرية في تصميم الخطوط الأفقية في CSS مقابل HTML.
فقط العرض و ارتفاع الأنماط متسقة عبر جميع المتصفحات ، لذا قد تكون هناك حاجة إلى بعض التجارب والخطأ عند استخدام أنماط أخرى. يكون العرض الافتراضي دائمًا 100 بالمائة من عرض صفحة الويب أو العنصر الرئيسي. الارتفاع الافتراضي للقاعدة هو اثنان بكسل.