ماذا تعرف
- في Chrome أو Firefox أو Safari: انقر بزر الماوس الأيمن فوق عنصر وحدد فحص.
- في Internet Explorer أو Edge ، قم بتمكين عمليات الفحص ، وانقر بزر الماوس الأيمن فوق عنصر ، وحدد تدقيق العنصر.
تشرح هذه المقالة كيفية فحص العناصر في Chrome و Firefox و Safari و Internet Explorer و Microsoft Edge ، بما في ذلك كيفية تمكين عمليات الفحص في IE و Edge.
كيفية فحص عناصر الويب باستخدام المستعرض الخاص بك
يتم إنشاء مواقع الويب من سطور التعليمات البرمجية ، ولكن النتائج عبارة عن صفحات بها صور ومقاطع فيديو وخطوط وميزات أخرى. لتغيير أحد هذه العناصر أو معرفة ما يتكون منه ، ابحث عن سطر التعليمات البرمجية الذي يتحكم فيه. للقيام بذلك ، استخدم أداة فحص العناصر. لا يتعين عليك تنزيل أداة فحص أو تثبيت وظيفة إضافية لمتصفح الويب المفضل لديك. بدلاً من ذلك ، انقر بزر الماوس الأيمن فوق عنصر الصفحة ، ثم حدد فحص أو تدقيق العنصر. ومع ذلك ، تختلف طريقة وصولك إلى هذه الأداة باختلاف المستعرض.
تستخدم هذه المقالة حق-انقر للإشارة إلى إجراء جهاز الماوس على جهاز كمبيوتر يعمل بنظام Windows و يتحكم+انقر العمل على جهاز Mac.
فحص العناصر في Google Chrome
في جوجل كروم، هناك طريقتان لفحص صفحة الويب باستخدام المتصفح المدمج Chrome DevTools:
- انقر بزر الماوس الأيمن فوق عنصر في الصفحة أو في منطقة فارغة ، ثم حدد فحص.
- اذهب إلى كروم القائمة ، ثم حدد أدوات أكثر > ادوات المطورين.

استخدم Chrome DevTools لنسخ ملف لغة ترميز النصوص التشعبية (HTML) وإخفاء العناصر أو حذفها حتى يتم إعادة تحميل الصفحة.
عندما يفتح Chrome DevTools على جانب الصفحة ، قم بتغيير موضعه ، وأخرجه من الصفحة ، وابحث عن الصفحة ، وحدد عناصر من الصفحة لإلقاء نظرة فاحصة ، ونسخ الملفات وعناوين URL ، وتخصيص ملف الإعدادات.
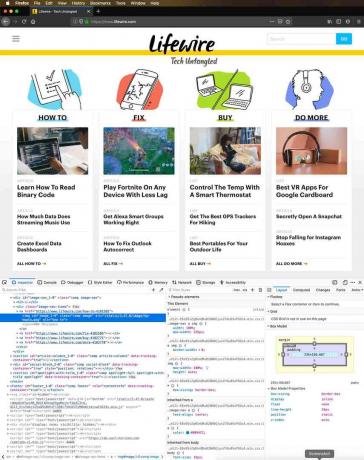
فحص العناصر في Mozilla Firefox
موزيلا فايرفوكس له طريقتان لفتح أداة التفتيش الخاصة به ، تسمى المفتش:
- انقر بزر الماوس الأيمن فوق عنصر في صفحة الويب ، ثم حدد تدقيق العنصر.
- من شريط قوائم Firefox ، حدد أدوات > مطور ويب > مفتش.

أثناء قيامك بتحريك المؤشر فوق العناصر في Firefox ، يقوم المفتش تلقائيًا بالعثور على معلومات التعليمات البرمجية المصدر للعنصر. عند تحديد عنصر ، يتوقف البحث الفوري ، ويمكنك فحص العنصر من نافذة المفتش.
انقر بزر الماوس الأيمن فوق عنصر للعثور على عناصر التحكم المدعومة. استخدم عناصر التحكم لتحرير الصفحة كترميز HTML أو نسخ أو لصق ترميز HTML داخلي أو خارجي ، إظهار خصائص نموذج كائن المستند (DOM) ، التقط لقطة شاشة للعقدة أو احذفها ، قم بتطبيق سمات جديدة ، انظر ال اوراق النمط المتعاقب (CSS) والمزيد.
فحص العناصر في Safari
هناك طريقتان لفحص عناصر الويب بتنسيق سفاري:
- انقر بزر الماوس الأيمن فوق أي عنصر أو مساحة على صفحة الويب ، ثم حدد تدقيق العنصر.
- اذهب إلى طور القائمة ، ثم حدد إظهار مفتش الويب.

إذا كنت لا ترى قائمة التطوير ، فانتقل إلى ملف سفاري القائمة ، وحدد التفضيلات. على ال متقدم علامة التبويب ، حدد ملف إظهار قائمة "تطوير" في شريط القوائم خانة الاختيار.
حدد العناصر الفردية على صفحة الويب لمشاهدة العلامات المخصصة لهذا القسم.
فحص العناصر في Internet Explorer
تتوفر أداة عنصر فحص مماثلة ، والتي يمكن الوصول إليها عن طريق تمكين أدوات المطور ، في Internet Explorer. لتمكين Developer Tools ، اضغط على F12. أو انتقل إلى أدوات القائمة وحدد ادوات المطورين.
لعرض قائمة الأدوات ، اضغط على Alt + X.
لفحص العناصر الموجودة على صفحة الويب ، انقر بزر الماوس الأيمن فوق الصفحة ، ثم حدد تدقيق العنصر. من أداة تحديد عنصر Internet Explorer ، حدد أي عنصر صفحة لمشاهدة ترميز HTML أو CSS. يمكنك أيضًا تعطيل أو تمكين تمييز العنصر أثناء التصفح عبر DOM Explorer.

مثل أدوات مفتش العناصر الأخرى ، استخدم Internet Explorer لقص العناصر ونسخها ولصقها وتحرير ترميز HTML وإضافة سمات ونسخ العناصر مع الأنماط المرفقة والمزيد.
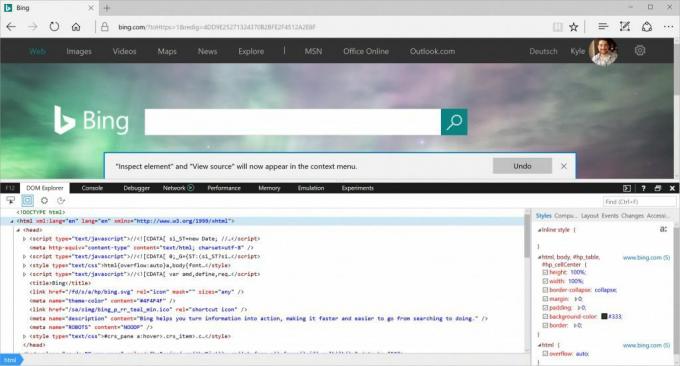
فحص العناصر في Microsoft Edge
قبل أن تتمكن من فحص العناصر في Microsoft Edge ، يجب عليك تمكين الفحص. هناك طريقتان لتمكين الفحص:
- انتقل إلى شريط العنوان وأدخل حول: الأعلام. في مربع الحوار ، حدد ملف إظهار مصدر العرض وفحص العنصر في قائمة السياق خانة الاختيار.
- صحافة F12، ثم حدد مستكشف DOM.
لفحص عنصر ، انقر بزر الماوس الأيمن فوق عنصر في صفحة ويب ، ثم حدد تدقيق العنصر.