ماذا تعرف
- الطريقة المفضلة: استخدم خاصية CSS3 لـ حجم الخلفية وضبطها على غطاء، يغطي.
- الطريقة البديلة: استخدم خاصية CSS3 لـ حجم الخلفية ضبط ل 100% و خلفية الموقف ضبط ل المركز.
تشرح هذه المقالة طريقتين لتمديد صورة الخلفية لتلائم صفحة ويب باستخدام CSS3.
الطريقة الحديثة
الصور جزء مهم من الجاذبية تصميمات الموقع. إنها تضيف اهتمامًا بصريًا إلى الصفحة وتساعدك على تحقيق التصميم الذي تبحث عنه. عند العمل باستخدام صور الخلفية ، قد ترغب في أن تتمدد الصورة لتلائم الصفحة على الرغم من تنسيق مجموعة كبيرة من الأجهزة وأحجام الشاشات.
أفضل طريقة لتمديد صورة لتلائم خلفية عنصر ما هي استخدام الامتداد CSS3 ممتلكات لـ حجم الخلفية، وضبطها على قدم المساواة مع غطاء، يغطي.
شعبة {
صورة الخلفية: url ('background.jpg') ؛
حجم الخلفية: غطاء ؛
تكرار الخلفية: لا تكرار ؛
}
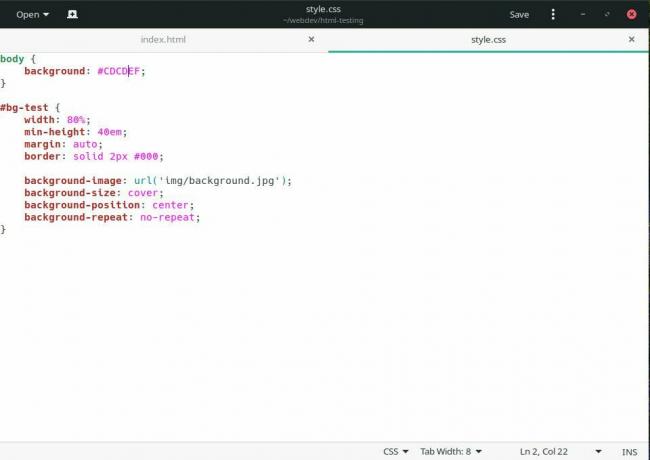
ألق نظرة على هذا المثال في العمل. ها هو HTML في الصورة أدناه.

الآن ، ألق نظرة على CSS. لا يختلف كثيرًا عن الكود أعلاه. هناك بعض الإضافات لتوضيح الأمر.

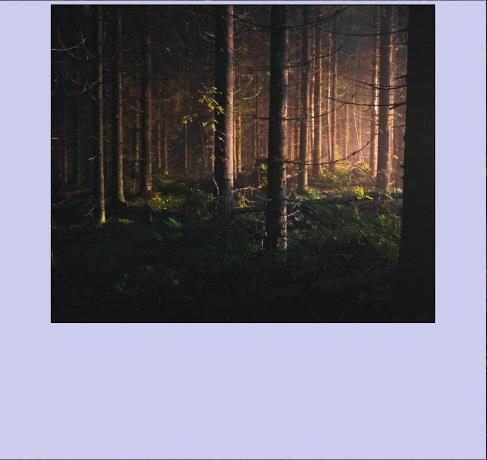
الآن ، هذه هي النتيجة في وضع ملء الشاشة.

عن طريق الإعداد حجم الخلفية ل غطاء، يغطي، فأنت تضمن أن المتصفحات ستعمل تلقائيًا على تغيير حجم صورة الخلفية ، مهما كانت كبيرة ، لتغطية المنطقة الكاملة لعنصر HTML الذي يتم تطبيقه عليه. ألق نظرة على نافذة أضيق.

بالنسبة الى caniuse.com، هذه الطريقة مدعومة من قبل أكثر من 90 بالمائة من المتصفحات ، مما يجعلها خيارًا واضحًا في معظم المواقف. إنه يخلق بعض المشاكل مع متصفحات Microsoft ، لذلك قد يكون من الضروري الرجوع.
الطريقة الاحتياطية
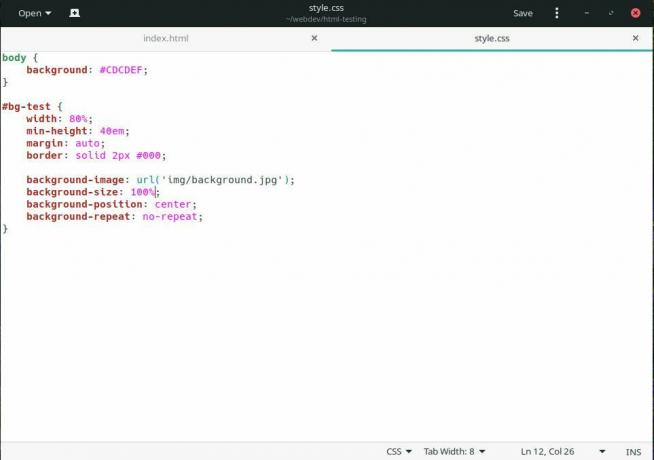
فيما يلي مثال يستخدم صورة خلفية لنص الصفحة ويعين الحجم على 100% بحيث تتمدد دائمًا لتناسب الشاشة. هذه الطريقة ليست مثالية ، وقد تتسبب في بعض المساحة المكشوفة ، ولكن باستخدام خلفية الموقف الخاصية ، يجب أن تكون قادرًا على التخلص من المشكلة مع الاستمرار في استيعاب المتصفحات القديمة.
الجسم {
الخلفية: url ('bgimage.jpg')؛
تكرار الخلفية: لا تكرار ؛
حجم الخلفية: 100٪ ؛
موضع الخلفية: المركز ؛
}
باستخدام المثال أعلاه مع حجم الخلفية ضبط ل 100% بدلاً من ذلك ، يمكنك أن ترى أن CSS تبدو متشابهة في الغالب.

تكون النتيجة متطابقة تقريبًا في مستعرض ملء الشاشة أو متصفح بأبعاد مماثلة للصورة. ومع ذلك ، مع شاشة أضيق ، تبدأ العيوب في الظهور.

من الواضح أنها ليست مثالية ، لكنها ستعمل كبديل.
بالنسبة الى caniuse.com، تعمل هذه الخاصية في IE 9+ و Firefox 4+ و Opera 10.5+ و Safari 5+ و Chrome 10.5+ وعلى جميع متصفحات الجوال الرئيسية. يغطيك هذا لجميع المتصفحات الحديثة المتاحة اليوم ، مما يعني أنه يجب عليك استخدام هذه الخاصية دون خوف من أنها لن تعمل على شاشة شخص ما.
بين هاتين الطريقتين ، لن تواجه أي صعوبة في دعم جميع المتصفحات تقريبًا. مثل حجم الخلفية: الغلاف يكتسب المزيد من القبول بين المتصفحات ، حتى هذا الإجراء الاحتياطي سيصبح غير ضروري. من الواضح أن CSS3 وممارسات التصميم الأكثر استجابة قد قامت بتبسيط وتبسيط استخدام الصور كخلفيات قابلة للتكيف داخل عناصر HTML.