تشرح هذه المقالة كيفية إضافة خطوط داخلية إلى الخلايا باستخدام أنماط جدول CSS. عند إنشاء حد لجدول CSS ، فإنه يضيف فقط الحد المحيط بالجدول من الخارج.
حدود جدول CSS

عندما تستخدم ملفات CSS لإضافة حدود إلى الجداول ، فإنه يضيف فقط الحد حول خارج الجدول. إذا كنت تريد إضافة خطوط داخلية إلى الخلايا الفردية لذلك الجدول ، فأنت بحاجة إلى إضافة حدود إلى عناصر CSS الداخلية. يمكنك استخدام علامة HR لإضافة خطوط داخل الخلايا الفردية.
لتطبيق الأنماط التي تم تناولها في هذا البرنامج التعليمي ، تحتاج إلى ملف الطاولة على صفحة ويب. بعد ذلك ، تقوم بإنشاء ورقة أنماط كملف ورقة الأنماط الداخلية في رأس المستند الخاص بك (إذا كنت تتعامل مع صفحة واحدة فقط) أو مرفقة بالمستند كملف ورقة الأنماط الخارجية (إذا كان الموقع يحتوي على صفحات متعددة). يمكنك وضع الأنماط لإضافة خطوط داخلية في ورقة الأنماط.
قبل ان تبدا
حدد المكان الذي تريد ظهور الخطوط فيه في الجدول. لديك عدة خيارات ، منها:
- إحاطة جميع الخلايا لتشكيل شبكة
- وضع الخطوط بين الأعمدة فقط
- فقط بين الصفوف
- بين أعمدة أو صفوف معينة.
يمكنك أيضًا وضع الخطوط حول الخلايا الفردية أو داخل الخلايا الفردية.
ستحتاج أيضًا إلى إضافة امتداد انهيار الحدود الممتلكات الخاصة بك إلى CSS لجدولك. سيؤدي هذا إلى طي الحدود إلى سطر واحد بين كل خلية والسماح لحدود صف الجدول بالعمل بشكل صحيح. قبل أن تفعل أي شيء ، أضف الكتلة التالية إلى CSS الخاص بك.
الطاولة {
انهيار الحدود: انهيار.
}
كيفية إضافة خطوط حول جميع الخلايا في جدول

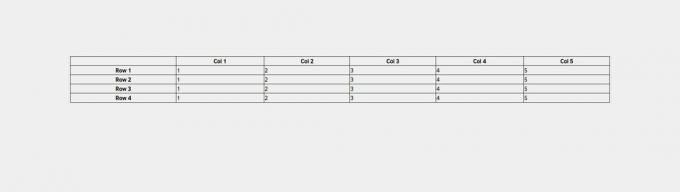
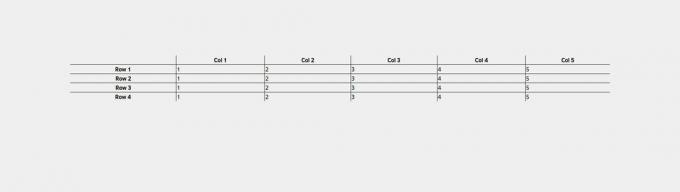
لإضافة خطوط حول جميع الخلايا في الجدول ، وإنشاء تأثير الشبكة ، أضف ما يلي إلى ورقة الأنماط الخاصة بك:
كيفية إضافة خطوط بين الأعمدة فقط في جدول

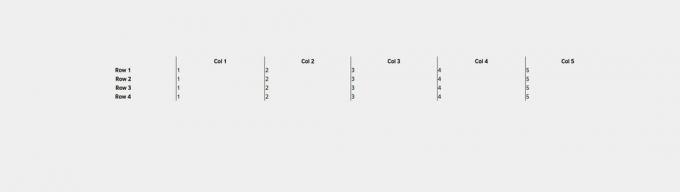
لإضافة خطوط بين الأعمدة لإنشاء خطوط عمودية تمتد من أعلى إلى أسفل في أعمدة الجدول ، أضف ما يلي إلى ورقة الأنماط الخاصة بك:

إذا كنت لا تريد ظهور الخطوط العمودية في العمود الأول ، فيمكنك استخدام الطفل الأول فئة زائفة لاستهداف تلك العناصر التي تظهر أولاً في صفها فقط وإزالة الحد.
td: أول طفل ، تال: أول طفل {
اليسار الحد: لا شيء ؛
}
كيفية إضافة خطوط بين الصفوف فقط في الجدول

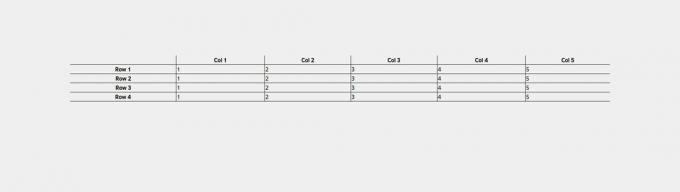
كما هو الحال مع إضافة الخطوط بين الأعمدة ، يمكنك إضافة خطوط أفقية بين الصفوف بنمط واحد بسيط يضاف إلى ورقة الأنماط ، على النحو التالي:

لإزالة الحد من أسفل الجدول ، ستعتمد مرة أخرى على فئة زائفة. في هذه الحالة ، يمكنك استخدام ملفات الطفل الأخير لاستهداف الصف الأخير فقط.
tr: last-child {
أسفل الحد: لا شيء ؛
}
كيفية إضافة خطوط بين أعمدة أو صفوف معينة في جدول
إذا كنت تريد فقط خطوطًا بين صفوف أو أعمدة معينة ، فيمكنك استخدام فئة في تلك الخلايا أو الصفوف. إذا كنت تفضل ترميزًا أكثر نظافة ، فيمكنك استخدام ملف nth-child فئة زائفة لتحديد صفوف وأعمدة معينة بناءً على موضعها.

على سبيل المثال ، إذا كنت تريد فقط استهداف العمود الثاني في كل صف ، فيمكنك استخدام nth-child (2) لتطبيق CSS على العنصر الثاني فقط في كل صف.
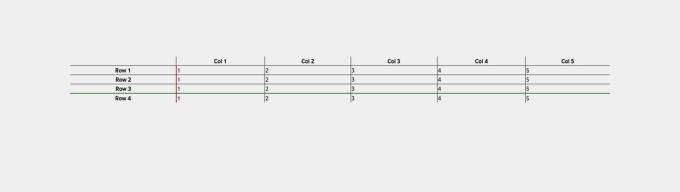
td: nth-child (2) ، th: nth-child (2) {
يسار الحد: صلب 2 بكسل أحمر ؛
}
الأمر نفسه ينطبق على الصفوف. يمكنك استهداف صف معين باستخدام nth-child.
tr: nth-child (4) {
الحد السفلي: أخضر ثابت 2 بكسل ؛
}
كيفية إضافة خطوط حول خلايا فردية في جدول

بينما يمكنك بالتأكيد استخدام الفئات الزائفة لاستهداف الخلايا الفردية ، فإن أسهل طريقة للتعامل مع موقف كهذا هي باستخدام فئة CSS. لإضافة خطوط حول الخلايا الفردية ، يمكنك إضافة فئة إلى الخلايا التي تريد أن يكون حولها حد:
ثم أضف CSS التالي إلى ورقة الأنماط الخاصة بك:
كيفية إضافة خطوط داخل الخلايا الفردية في جدول
إذا كنت تريد إضافة أسطر داخل محتويات خلية ، فإن أسهل طريقة للقيام بذلك هي باستخدام علامة القاعدة الأفقية (
نصائح مفيدة
إذا كنت تفضل التحكم في الفجوات بين خلايا الجدول يدويًا ، فقم بإزالة السطر التالي من قبل:
تعتبر هذه السمة رائعة للجداول القياسية ، ولكنها أقل مرونة بشكل ملحوظ من CSS ، حيث يمكنك فقط تحديد عرض الحد ويمكن أن يكون حول جميع خلايا الجدول فقط أو لا شيء.
المزيد عن جداول CSS و HTML
ربما سمعت أن جداول CSS و HTML لا تختلط. ليست هذه هي القضية. نعم ، باستخدام لغة البرمجة لم تعد جداول التخطيط من أفضل ممارسات تصميم الويب لأنه تم استبدالها بأنماط تخطيط CSS ، لكن الجداول لا تزال هي العلامة الصحيحة التي يجب استخدامها لإضافة بيانات مجدولة إلى صفحة ويب.
نظرًا لأن العديد من محترفي الويب يخجلون من الجداول معتقدين أنها ليست سوى مشكلة ، فإن العديد من هؤلاء المحترفين لديهم خبرة قليلة في العمل مع عنصر HTML الشائع هذا ، وهم يكافحون عندما يتعين عليهم إضافة خطوط داخلية إلى خلايا الجدول في ملف صفحة على الإنترنت.