إذا سبق لك الاطلاع على قائمة عناصر HTML ، فربما وجدت نفسك تسأل "ما هو blockquote؟" عنصر blockquote هو ملف علامة HTML زوج يستخدم لتحديد عروض الأسعار الطويلة. فيما يلي تعريف هذا العنصر وفقًا لـ مواصفات W3C HTML5:
يمثل عنصر blockquote قسمًا مقتبسًا من مصدر آخر.

كيفية استخدام Blockquote على صفحات الويب الخاصة بك
عندما تكتب نصًا على صفحة ويب وتقوم بإنشاء تخطيط تلك الصفحة ، فأنت تريد أحيانًا استدعاء جزء من النص كاقتباس. يمكن أن يكون هذا اقتباسًا من مكان آخر ، مثل شهادة العميل المصاحبة لدراسة حالة أو قصة نجاح المشروع.
قد يكون هذا أيضًا معالجة تصميمية تكرر بعض النصوص المهمة من المقالة أو المحتوى نفسه. في النشر ، يُطلق على هذا أحيانًا اسم ملف سحب الاقتباس، في تصميم الويب ، يُطلق على إحدى طرق تحقيق ذلك (والطريقة التي نغطيها في هذه المقالة) اسم blockquote.
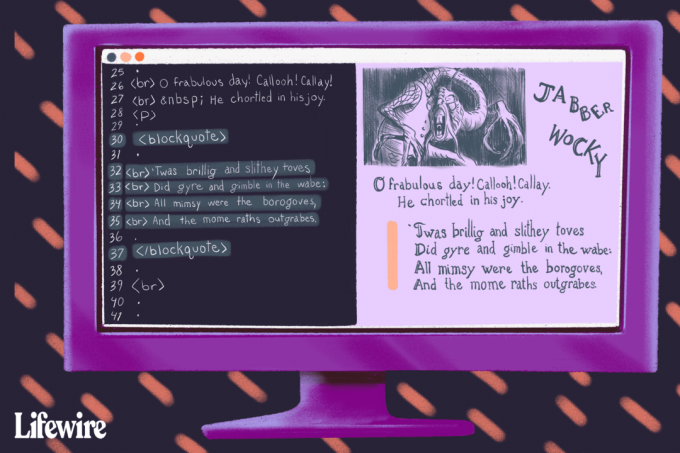
لذلك دعونا نلقي نظرة على كيفية استخدام علامة blockquote لتعريف الاقتباسات الطويلة ، مثل هذا المقتطف من "Jabberwocky" بواسطة لويس كارول:
"تواس بريليج والأطراف المشقوقة
هل التلاعب والخدع في wabe:
كل ما هو بسيط كان البرغوث ،
وتتفوق الأم.
(بقلم لويس كارول)
مثال على استخدام علامة Blockquote
علامة blockquote هي علامة دلالية تخبر المتصفح أو وكيل المستخدم أن المحتويات عبارة عن اقتباس طويل. على هذا النحو ، لا يجب عليك تضمين نص ليس اقتباس داخل علامة blockquote.
غالبًا ما يكون الاقتباس عبارة عن كلمات فعلية قالها شخص ما أو نصًا من مصدر خارجي (مثل نص لويس كارول في هذه المقالة) ، ولكنه تستطيع يكون أيضًا مفهوم اقتباس السحب الذي تناولناه سابقًا.
عندما تفكر في الأمر ، فإن اقتباس السحب هذا هو اقتباس من النص ، ويصادف أنه من نفس المقالة التي يظهر فيها الاقتباس نفسه.
تضيف معظم متصفحات الويب بعض المسافة البادئة (حوالي 5 مسافات) على جانبي اقتباس الكتلة لجعلها تبرز من النص المحيط. قد تعرض بعض المتصفحات القديمة للغاية النص المقتبس بخط مائل. تذكر أن هذا هو ببساطة النمط الافتراضي لعنصر blockquote.
باستخدام CSS ، لديك تحكم كامل في كيفية عرض blockquote الخاص بك. يمكنك زيادة المسافة البادئة أو إزالتها أو إضافة ألوان خلفية أو زيادة حجم النص لاستدعاء عرض الأسعار بشكل أكبر. يمكنك نقل هذا الاقتباس إلى جانب واحد من الصفحة وجعل النص الآخر يلتف حوله ، وهو نمط مرئي شائع يستخدم لسحب علامات الاقتباس في المجلات المطبوعة.
يمكنك التحكم في مظهر blockquote باستخدام CSS ، وهو أمر سنناقشه قليلاً بعد قليل. في الوقت الحالي ، دعنا نواصل النظر في كيفية إضافة الاقتباس نفسه إلى ترميز HTML الخاص بك.
لإضافة علامة blockquote إلى النص الخاص بك ، ما عليك سوى إحاطة النص الذي يمثل اقتباسًا بزوج العلامات التالي:
- افتتاح:
- إغلاق:
على سبيل المثال:
"تواس بريليج وأصابع مشقوقة.
هل التلاعب والخدع في wabe:
كل ما هو بسيط كان البرغوث ،
وتتفوق الأم.أضف زوج علامات blockquote حول محتوى الاقتباس نفسه. في هذا المثال ، استخدمنا أيضًا بعض كسر العلامات (
) لإضافة فواصل سطر واحد عند الاقتضاء داخل النص. هذا لأننا نعيد إنشاء نص من قصيدة ، حيث تكون تلك الفواصل المحددة مهمة.إذا كنت تنشئ اقتباسًا لشهادة العميل ، ولم تكن الأسطر بحاجة إلى كسر في أجزاء معينة ، فأنت لن ترغب في إضافة علامات الفاصل هذه والسماح للمتصفح نفسه بالالتفاف والكسر حسب الحاجة بناءً على الشاشة بحجم.
لا تستخدم Blockquote لإضافة مسافة بادئة للنص
لسنوات عديدة ، استخدم الأشخاص علامة blockquote إذا أرادوا وضع مسافة بادئة للنص على صفحة الويب الخاصة بهم ، حتى لو لم يكن هذا النص عبارة عن اقتباس سحب. هذه ممارسة سيئة! أنت لا تريد استخدام دلالات blockquote لأسباب بصرية فقط.
إذا كنت بحاجة إلى وضع مسافة بادئة للنص ، فيجب عليك استخدام أوراق الأنماط ، وليس علامات الاقتباس المحظورة (ما لم تكن ، بالطبع ، ما تحاول إضافة مسافة بادئة إليه هو اقتباس!).