النوع الأكثر شيوعًا من التدرج اللوني الذي ستراه في أي صفحة ويب هو التدرج الخطي للونين. هذا يعني أن التدرج اللوني سيتحرك في خط مستقيم يتغير تدريجيًا من اللون الأول إلى اللون الثاني على طول هذا الخط.
01
من 03
إنشاء تدرجات خطية عبر المتصفح باستخدام CSS3

تُظهر الصورة أعلاه تدرجًا بسيطًا من اليسار إلى اليمين من # 999 (رمادي غامق) إلى #fff (أبيض).
التدرجات الخطية هي الأسهل في تحديدها وتتمتع بأكبر قدر من الدعم في المتصفحات. تدرجات CSS3 الخطية مدعومة في Android 2.3+ و Chrome 1+ و Firefox 3.6+ و Opera 11.1+ و Safari 4+.
عند تحديد التدرج اللوني ، حدد نوعه—خطي أو شعاعي—أين يجب أن يتوقف التدرج ويبدأ. أضف أيضًا ألوان التدرج اللوني وأين تبدأ تلك الألوان وتنتهي بشكل فردي.
لتحديد التدرجات الخطية باستخدام CSS3 ، اكتب:
التدرج الخطي (زاوية أو جانب أو زاوية ، توقف اللون ، توقف اللون)
تقوم أولاً بتحديد نوع التدرج بالاسم.
بعد ذلك ، تحدد نقطتي البداية والنهاية للتدرج بإحدى طريقتين: زاوية الخط بالدرجات من 0 إلى 359 ، مع 0 درجة تشير بشكل مستقيم للأعلى. أو مع وظائف "الجانب أو الزاوية". إذا تركتها خارجًا ، فسوف يتدفق التدرج من أعلى العنصر إلى أسفله.
ثم تقوم بتعريف التوقفات اللونية. أنت تحدد التوقفات اللونية برمز اللون والنسبة المئوية الاختيارية. تخبر النسبة المئوية المتصفح بالمكان الذي يبدأ فيه هذا اللون أو ينتهي به على السطر. الافتراضي هو وضع الألوان بالتساوي على طول الخط. سوف تتعلم المزيد عن التوقفات اللونية في الصفحة 3.
لذلك ، لتحديد التدرج اللوني أعلاه باستخدام CSS3 ، تكتب:
التدرج الخطي (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
ولتعيينها كخلفية لـ DIV اكتب:
شعبة {
صورة الخلفية: تدرج خطي (يسار ، # 999999 0٪ ، #ffffff 100٪ ؛
}
امتدادات المتصفح لتدرجات CSS3 الخطية
للحصول على التدرج اللوني الخاص بك للعمل عبر المستعرضات ، تحتاج إلى استخدام ملحقات المستعرض لمعظم المتصفحات وملف منقي لمتصفح Internet Explorer 9 والإصدارات الأقل (في الواقع عاملان) كل هذه العناصر تأخذ نفس العناصر لتحديد التدرج اللوني الخاص بك (باستثناء أنه يمكنك فقط تحديد تدرجات لونين في IE).
مرشحات مايكروسوفت وملحقاتها—Internet Explorer هو الأكثر صعوبة في الدعم ، لأنك تحتاج إلى ثلاثة خطوط مختلفة لدعم إصدارات المستعرض المختلفة. للحصول على التدرج اللوني من الرمادي إلى الأبيض أعلاه ، ستكتب:
/ * IE 5.5–7 * /
عامل التصفية: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999' ، endColorstr = '# ffffff' ، GradientType = 1) ؛
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999'، endColorstr = '# ffffff'، GradientType = 1) "؛
/ * IE 10 * /
-ms-linear-gradient (يسار ، 999999 # 0٪ ، #ffffff 100٪) ؛
ملحق Mozilla-ال -موز- يعمل الامتداد مثل خاصية CSS3 ، فقط مع الامتداد. للحصول على التدرج اللوني أعلاه لمتصفح Firefox ، اكتب:
-موز-خطي-الانحدار (يسار ، 999999 # 0٪ ، #ffffff 100٪) ؛
ملحق Opera-ال -o- يضيف الامتداد تدرجات إلى Opera 11.1+. للحصول على التدرج اللوني أعلاه ، اكتب:
- التدرج الخطي (يسار ، 999999 # 0٪ ، #ffffff 100٪) ؛
ملحق Webkit-ال -webkit- يعمل الامتداد مثل خاصية CSS3. لتحديد التدرج اللوني أعلاه لـ Safari 5.1+ أو Chrome 10+ اكتب:
- التدرج الخطي لمجموعة الويب (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
هناك أيضًا إصدار أقدم من ملحق Webkit الذي يعمل مع Chrome 2+ و Safari 4+. في ذلك يمكنك تحديد نوع التدرج كقيمة ، وليس في اسم الخاصية. للحصول على التدرج اللوني من الرمادي إلى الأبيض بهذا الامتداد ، اكتب:
- التدرج اللوني لمجموعة الويب (خطي ، أعلى يسار ، أعلى يمين ، توقف لوني (0٪ ، # 999999) ، توقف لوني (100٪ ، # ffffff)) ؛
كود CSS3 التدرج الخطي الكامل
للحصول على دعم كامل عبر المستعرضات للحصول على التدرج اللوني من الرمادي إلى الأبيض أعلاه ، يجب أولاً تضمين لون خالص احتياطي للمتصفحات التي لا تدعم التدرجات ، والعنصر الأخير يجب أن يكون نمط CSS3 للمتصفحات الكاملة متوافق. لذا تكتب:
الخلفية: # 999999 ؛
الخلفية: -moz-linear-gradient (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
الخلفية: -webkit-gradient (خطي ، أعلى يسار ، أعلى يمين ، توقف لوني (0٪ ، # 999999) ، توقف لوني (100٪ ، # ffffff)) ؛
الخلفية: -webkit-linear-gradient (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
الخلفية: -o-linear-gradient (يسار ، 999999 # 0٪ ، #ffffff 100٪) ؛
الخلفية: -ms-linear-gradient (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
عامل التصفية: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999' ، endColorstr = '# ffffff' ، GradientType = 1) ؛
مرشح ms: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999' ، endColorstr = '# ffffff' ، GradientType = 1) ؛
الخلفية: تدرج خطي (يسار ، # 999999 0٪ ، #ffffff 100٪) ؛
02
من 03
إنشاء تدرجات قطرية - زاوية التدرج

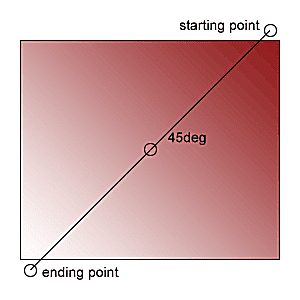
تحدد نقطتا البداية والتوقف زاوية التدرج اللوني. معظم التدرجات الخطية تكون من أعلى إلى أسفل أو من اليسار إلى اليمين. لكن من الممكن بناء تدرج يتحرك على خط قطري. تُظهر الصورة في هذه الصفحة تدرجًا بسيطًا يتحرك بزاوية 45 درجة عبر الصورة من اليمين إلى اليسار.
الزوايا لتحديد خط التدرج
الزاوية عبارة عن خط على دائرة تخيلية في مركز العنصر. مقياس ل 0 درجة يشير ، 90 درجة النقاط الصحيحة ، 180 درجة يشير إلى أسفل و 270 درجة النقاط المتبقية. استخدم قياس أي زاوية.
في المربع ، تتحرك زاوية 45 درجة من الزاوية اليسرى العلوية إلى أسفل اليمين ، ولكن في المستطيل تكون نقطتا البداية والنهاية خارج الشكل قليلاً.
الطريقة الأكثر شيوعًا لتعريف التدرج اللوني القطري هي تحديد الزاوية ، مثل فوق على اليمين ويتحرك التدرج من تلك الزاوية إلى الزاوية المقابلة. حدد موضع البداية بالكلمات الرئيسية التالية:
- أعلى
- حق
- الأسفل
- غادر
- المركز
ويمكن دمجها لتكون أكثر تحديدًا ، مثل:
- فوق على اليمين
- أعلى اليسار
- مركز أعلى
- أسفل اليمين
- أسفل اليسار
- مركز القاع
- الوسط الأيمن
- يسار الوسط
إليك CSS لتدرج لوني مشابه للصورة ، من الأحمر إلى الأبيض يتحرك من الزاوية اليمنى العليا إلى أسفل اليسار:
الخلفية: ## 901A1C ؛
صورة الخلفية: -moz-linear-gradient (أعلى اليمين ، # 901A1C 0٪ ، # FFFFFF 100٪) ؛
صورة الخلفية: -webkit-gradient (خطي ، أعلى يمين ، أسفل يسار ، توقف لوني (0 ، # 901A1C) ، توقف لوني (1 ، #FFFFFF)) ؛
الخلفية: -webkit-linear-gradient (أعلى اليمين ، # 901A1C 0٪ ، #ffffff 100٪) ؛
الخلفية: -o-linear-gradient (أعلى اليمين ، # 901A1C 0٪ ، #ffffff 100٪) ؛
الخلفية: -ms-linear-gradient (أعلى اليمين ، # 901A1C 0٪ ، #ffffff 100٪) ؛
الخلفية: التدرج الخطي (أعلى اليمين ، # 901A1C 0٪ ، #ffffff 100٪) ؛
ربما لاحظت عدم وجود عوامل تصفية IE في هذا المثال. وذلك لأن IE يسمح فقط بنوعين من المرشحات: من الأعلى إلى الأسفل (الافتراضي) ومن اليسار إلى اليمين (مع امتداد نوع التدرج = 1 تحول).
03
من 03
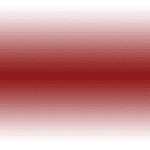
توقف اللون

باستخدام التدرجات الخطية لـ CSS3 ، أضف عدة ألوان إلى التدرج اللوني لإنشاء تأثيرات أكثر فخامة. لإضافة هذه الألوان ، أدخل ألوانًا إضافية في نهاية ملكيتك ، مفصولة بفواصل. يجب عليك تضمين مكان على الخط يجب أن تبدأ الألوان أو تنتهي أيضًا.
تدعم عوامل تصفية Internet Explorer نقطتي توقف لونيين فقط ، لذلك عند إنشاء هذا التدرج اللوني ، يجب عليك فقط تضمين اللونين الأول والثاني اللذين تريد عرضهما.
إليك CSS للتدرج اللوني الثلاثة أعلاه:
الخلفية: #ffffff ؛
الخلفية: -moz-linear-gradient (يسار ، #ffffff 0٪ ، # 901A1C 51٪ ، #ffffff 100٪) ؛
الخلفية: -webkit-gradient (خطي ، أعلى يسار ، أعلى يمين ، توقف لوني (0٪ ، # ffffff) ، توقف لوني (51٪ ، # 901A1C) ، توقف لوني (100٪ ، # ffffff)) ؛
الخلفية: -webkit-linear-gradient (يسار ، #ffffff 0٪ ، # 901A1C 51٪ ، # ffffff 100٪) ؛
الخلفية: -o-linear-gradient (يسار ، #ffffff 0٪ ، # 901A1C 51٪ ، # ffffff 100٪) ؛
الخلفية: -ms-linear-gradient (يسار ، #ffffff 0٪ ، # 901A1C 51٪ ، # ffffff 100٪) ؛
عامل التصفية: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff'، endColorstr = '# ffffff'، GradientType = 1) ؛
الخلفية: التدرج الخطي (يسار ، #ffffff 0٪ ، # 901A1C 51٪ ، # ffffff 100٪) ؛
شاهد هذا التدرج الخطي مع ثلاث نقاط توقف لونية أثناء العمل باستخدام CSS فقط.