تم إنشاء العديد من المواقع الكبيرة باستخدام CMS (نظام إدارة المحتوى) مثل WordPress أو Joomla أو Drupal، لكنهم يحاولون غالبًا إخفاء هويتهم. من خلال الانتباه عن كثب ، يمكنك عادة اكتشاف الحقيقة. فيما يلي أسهل الأشياء للتحقق منها.
أولاً ، تحقق من التلميحات الواضحة
في بعض الأحيان ، لا يقوم منشئ الموقع بإزالة العلامات الواضحة التي تأتي مع نظام إدارة المحتوى. على سبيل المثال:
- حقيقي CMS يظهر الائتمان في التذييل أو الشريط الجانبي
- رمز الصفحة في علامة تبويب المتصفح هو شعار CMS
ليس من غير المألوف أن ترى "مدعوم من WordPress" بالقرب من الجزء السفلي من الموقع ، ويبدو شعار Joomla متكررًا بشكل خاص كرمز. في كثير من الأحيان ، يمكنك معرفة أن مالكي الموقع أنفقوا قدرًا لا بأس به من المال في إنشاء موقع مخصص ، ولكن لم يلاحظ أحد حتى الآن أن رمز Joomla الافتراضي لا يزال قائماً بمرح.
استخدم أداة عبر الإنترنت
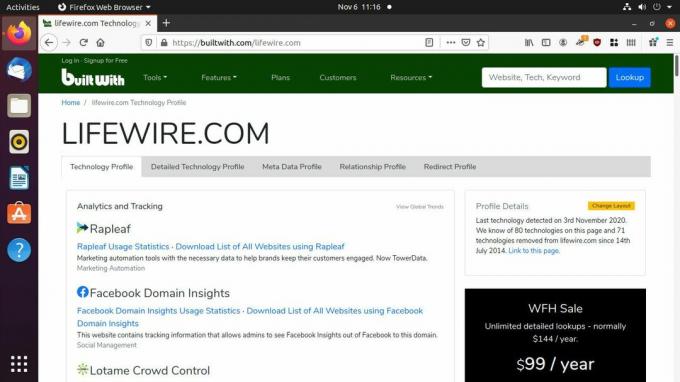
هناك عدد من الأدوات عبر الإنترنت التي تحلل مواقع الويب عبر الويب وتقدم تقريرًا عن التقنيات التي يستخدمونها ، بما في ذلك نظام إدارة المحتوى. يمكنك الذهاب إلى هذه المواقع ، والدخول إلى الموقع الذي تريد معلومات عنه ، ومعرفة ما كان الموقع قادرًا على الظهور. إنها ليست مثالية ، لكن يمكنهم عادةً إعطائك فكرة عما يحدث وراء الكواليس على الموقع.

فيما يلي بعض الأشياء التي يمكنك تجربتها:
- w3techs.com
- buildwith.com
- whatcms.org
- cmsdetect.com
كيفية البحث عن عنصر التعريف للمولد في HTML
في بعض الأحيان ، تكون الطريقة الأكثر مباشرة لمعرفة نظام إدارة المحتوى الذي يشغله موقع ويب هو التحقق من شفرة مصدر HTML الخاصة بالموقع. يمكنك عرض مصدر HTML الخاص بكل موقع كما يتم تقديمه إلى متصفحك ، وعادةً ستجد سطر HTML تم إنشاؤه بواسطة CMS. سيخبرك هذا السطر بالتحديد عن نوع CMS الذي أنشأ HTML الذي تبحث عنه.
افتح متصفحك. يعمل هذا بشكل أفضل مع Chrome أو Firefox.
انتقل إلى الموقع الذي تريد أن تعرف عنه. مجرد الوصول إلى هناك كما تفعل عادة.
-
انقر بزر الماوس الأيمن في مكان ما على الصفحة وحدد عرض مصدر الصفحة من القائمة الناتجة.

-
سيتم فتح علامة تبويب جديدة في متصفحك تعرض مصدر الصفحة. ستبدو فوضوية ومعقدة. لا تقلق. يمكنك العثور على ما تحتاجه دون الحفر في عش ذلك الجرذ.

صحافة السيطرة + F على لوحة المفاتيح لإظهار البحث النصي في متصفحك.
-
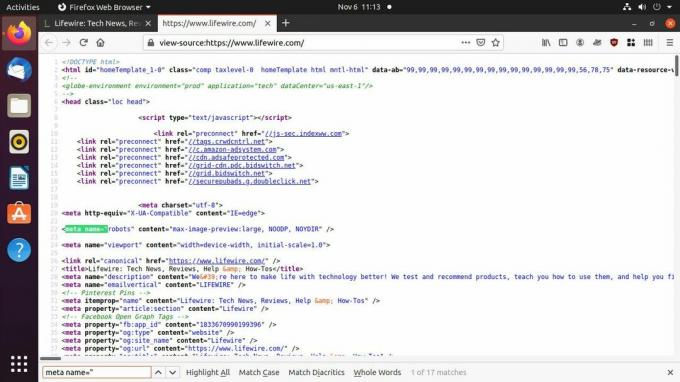
الآن ، ابدأ الكتابة اسم التعريف = "منشئ" في حقل البحث. سيأخذك المستعرض الخاص بك إلى أي نص داخل مصدر HTML يطابق.

-
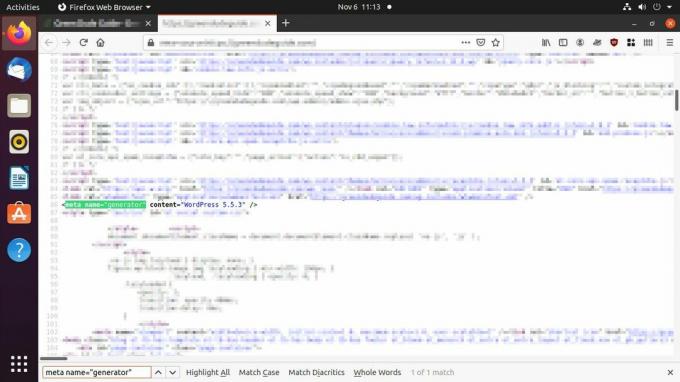
إذا كان هناك عنصر تعريف للمولد في HTML الخاص بالموقع ، فيجب أن تنظر إليه الآن. وجه انتباهك إلى المحتوى قيمة عنصر التعريف. سيحمل هذا اسم CMS الذي أنشأ HTML. يجب أن يقول شيئًا مثل "WordPress 5.5.3".

ماذا لو تمت إزالة عنصر "مولد التعريف"؟
على الرغم من أن علامة "المُنشئ" هذه سريعة ومفيدة ، إلا أنه من السهل جدًا على منشئي المواقع إزالتها. وللأسف ، فإنهم يفعلون ذلك غالبًا ، ربما من الخرافات الجليلة حول الأمن ، SEO، أو حتى ترويج العلامة التجارية.
لحسن الحظ ، يحتوي كل CMS على العديد من الميزات المحددة التي يصعب إخفاءها. إذا كنت لا تزال فضوليًا ، فلنبحث بشكل أعمق عن أدلة CMS.