القيم المئوية في CSS يمكن أن تكون خادعة. عندما تحدد الارتفاع خاصية CSS من عنصر إلى 100٪ ما الذي تقوم بتعيينه بالضبط على 100٪ من؟ هذا هو السؤال الرئيسي الذي تواجهه عند التعامل مع النسب المئوية في CSS ، وعندما تصبح التخطيطات أكثر تعقيدًا ، فهو يصبح من الصعب جدًا تتبع النسب المئوية ، مما يؤدي إلى بعض السلوك الغريب الصريح ، إذا لم تكن كذلك حذر.
العمل بالنسب المئوية له ميزة واضحة ؛ التخطيطات القائمة على النسبة المئوية تتكيف تلقائيًا مع أحجام الشاشات المختلفة. هذا هو السبب في أن استخدام النسب المئوية ضروري في التصميم سريع الاستجابة. تستخدم أنظمة الشبكات وأطر CSS الشائعة قيم النسبة لإنشاء شبكاتها المتجاوبة.
من الواضح أن هناك مواقف معينة أكثر ملاءمة للقيم الثابتة وأخرى تعمل بشكل أفضل مع شيء قابل للتكيف ، مثل النسب المئوية. ستحتاج إلى تحديد المسار الذي يجب أن تسلكه مع العناصر الموجودة في تصميمك.
وحدات ثابتة
وحدات البكسل ثابتة. عشرة بكسل على جهاز واحد هي عشرة بكسل على كل جهاز. بالتأكيد ، هناك أشياء مثل الكثافة والطريقة التي يفسر بها الجهاز ماهية البكسل ، لكنك لن ترى تغييرات كبيرة على الإطلاق لأن حجم الشاشة مختلف.
باستخدام CSS ، يمكنك بسهولة تحديد عنصر الارتفاع بالبكسل، وستبقى كما هي. إنه متوقع.
شعبة {
الارتفاع: 20 بكسل ؛
}
لن يتغير ذلك إلا إذا قمت بتعديله باستخدام JavaScript أو شيء مشابه.
الآن ، هناك وجه آخر لتلك العملة. لن يتغير. هذا يعني أنك ستحتاج إلى قياس كل شيء بدقة ، وحتى ذلك الحين ، لن يعمل موقعك عبر جميع الأجهزة. لهذا السبب تميل الوحدات الثابتة إلى العمل بشكل أفضل مع العناصر الفرعية والوسائط والأشياء التي ستبدأ في التشويه وتبدو غريبة إذا امتدت ونمت.
ضبط ارتفاع العنصر على 100٪
عند تعيين ارتفاع عنصر على 100٪ ، هل يمتد إلى ارتفاع الشاشة بالكامل؟ بعض الأحيان. يتعامل CSS دائمًا مع قيم النسبة المئوية كنسبة مئوية للعنصر الأصل.
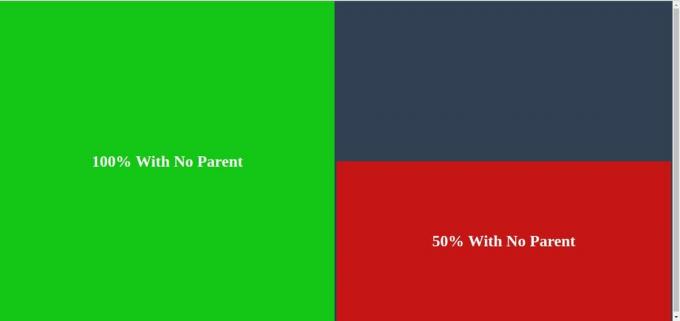
بدون عنصر أصلي
إذا قمت بإنشاء ملف التي يتم تضمينها فقط في علامة النص الخاصة بموقعك ، فمن المحتمل أن تكون نسبة 100٪ مساوية لارتفاع الشاشة. هذا ما لم تحدد قيمة ارتفاع لـ.
HTML:
CSS:
شعبة {
الارتفاع: 100٪؛
}

الذي - التي سيكون ارتفاع العنصر مساويًا لارتفاع الشاشة. بشكل افتراضي ، يمتد على الشاشة بأكملها ، لذلك هذا هو الأساس الذي يستخدمه متصفحك في حساب ارتفاع العنصر.
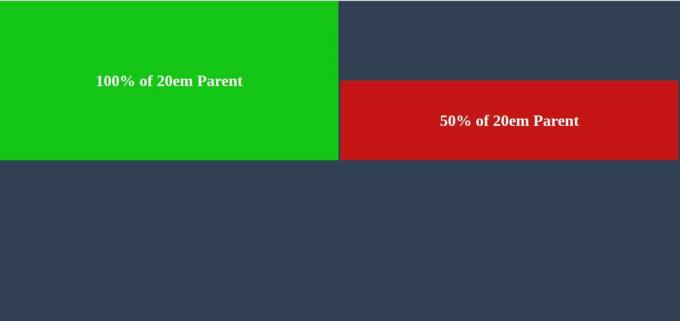
مع عنصر أصلي بارتفاع ثابت
عندما يتداخل العنصر الخاص بك داخل عنصر آخر ، فإن ملف المتصفح سيستخدم ارتفاع العنصر الأصل لحساب قيمة 100٪. لذلك ، إذا كان العنصر الخاص بك داخل عنصر آخر يبلغ ارتفاعه 100 بكسل ، وقمت بتعيين ارتفاع العنصر الفرعي على 100٪. سيكون ارتفاع العنصر الفرعي 100 بكسل.
HTML:
CSS:
#الأبوين {
الارتفاع: 100 بكسل ؛
}
#طفل {
الارتفاع: 100٪؛
}

الارتفاع المتاح للعنصر الفرعي مقيد بارتفاع العنصر الرئيسي.
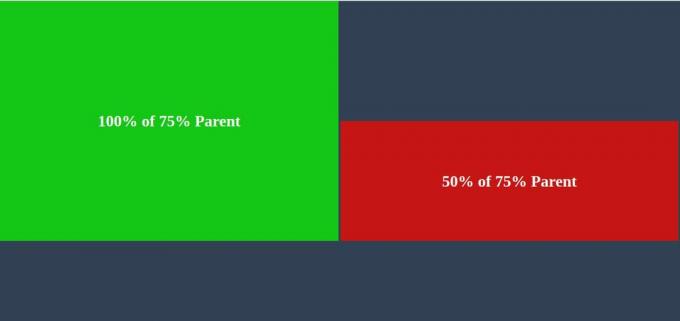
مع عنصر أصلي بنسبة ارتفاع
قد يبدو الأمر غير بديهي ، ولكن يمكنك ضبط ارتفاع العنصر على نسبة مئوية. عندما يحتوي عنصر ما على عنصر أصلي تم تحديد ارتفاعه أيضًا كقيمة نسبة مئوية ، فسيستخدم المستعرض نفس القيمة مثل العنصر الرئيسي ، والذي قام بالفعل بحسابه بناءً على العنصر الأصل. ذلك لأن 100٪ من القيمة لا تزال هي تلك القيمة.
CSS:
#الأبوين {
الارتفاع: 75٪؛
}
#طفل {
الارتفاع: 100٪؛
}

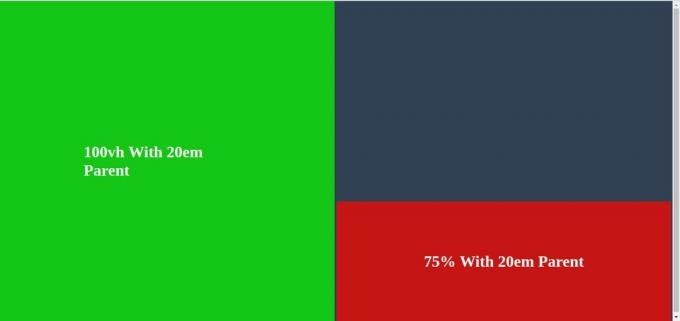
في هذه الحالة ، يبلغ ارتفاع العنصر الأصل 75٪ من الشاشة بأكملها. الطفل ، إذن ، هو أيضًا 100٪ من الطول الإجمالي المتاح.
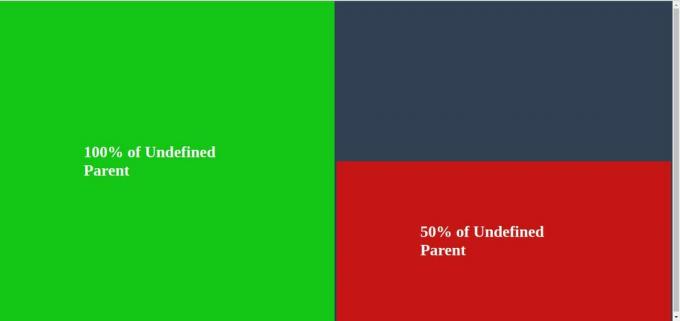
مع عنصر أصلي بدون ارتفاع
ومن المثير للاهتمام ، أنه عندما لا يكون للعنصر الأصل ارتفاع محدد ، سيستمر المتصفح في الصعود مستوى تلو الآخر حتى يجد قيمة ملموسة يمكنه العمل معها. إذا كان يجعله على طول الطريق حتى بدون العثور على أي شيء ، سيعود المتصفح افتراضيًا إلى ارتفاع الشاشة ، مما يمنح العنصر الخاص بك ارتفاعًا مكافئًا.
HTML:
CSS:
#الأبوين {}
#طفل {
الارتفاع: 100٪؛
}

يمتد العنصر الفرعي على طول الطريق إلى أعلى وأسفل الشاشة.
وحدات Viewport
لأن الحساب بوحدات النسبة المئوية يمكن أن يكون صعبًا ، ويرتبط كل عنصر بأصله ، هناك مجموعة من الوحدات التي تتجاهل كل ذلك وأحجام العناصر الأساسية مباشرةً خارج الشاشة المتاحة الفضاء. هذه هي وحدات منفذ العرض ، وتمنحك حجمًا مباشرًا بناءً على ارتفاع الشاشة أو عرضها ، بغض النظر عن مكان وجود العنصر.
لتعيين عنصر ارتفاع يساوي ارتفاع الشاشة ، اضبط قيمة ارتفاعها على 100vh.
شعبة {
الارتفاع: 100 فولت
}

من السهل كسر التخطيط عند القيام بذلك ، وستحتاج إلى أن تكون على دراية بالعناصر الأخرى متأثرًا ، ولكن منفذ العرض هو إلى حد بعيد الطريقة الأكثر مباشرة لتعيين ارتفاع العنصر إلى 100٪ من شاشة.