كمبدأ للتصميم ، يُعرف الإيقاع أيضًا باسم التكرار. يضفي الإيقاع تناسقًا وترتيبًا شاملين يساعدان في جعل المعلومات الموجودة على موقعك مفهومة وجذابة بصريًا ، ومن المحتمل أن ينتج عنها الإجراء أو الانطباع الذي تبحث عنه.
تستجيب حواسنا - وبالتالي الدماغ - للإيقاع بشكل إيجابي. عندما يتعرف الدماغ على النمط في الإيقاع ، فإنه يرتاح ويستوعب بقية التصميم. باستخدام التكرار في تصميمك ، يمكنك جذب انتباه زائر الموقع عن قصد إلى العناصر المهمة.
استخدام الإيقاع في التصميم
يمكنك تطبيق الإيقاع على أي عنصر تقريبًا في تصميمك. عادةً ما يطبق مصممو ومطورو الويب الإيقاع بطرق يمكن للزوار رؤيتها ، وحتى في البعض الآخر لا يمكنهم ذلك.
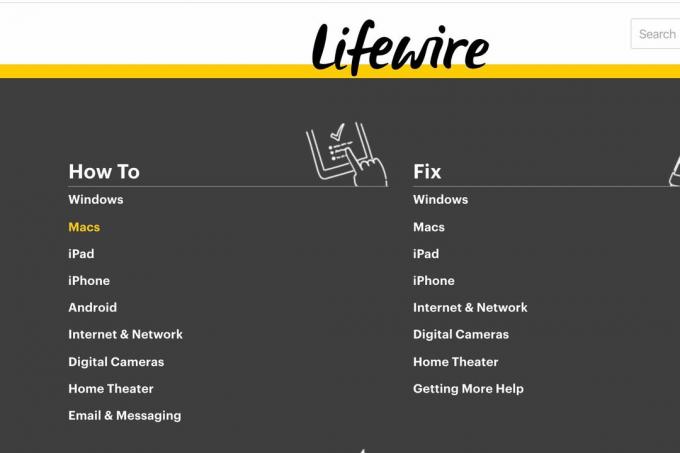
في قائمة التنقل
من أفضل الطرق لاستخدام التكرار والإيقاع في تصميم الويب موجود في قائمة التنقل بالموقع. يوفر النمط المتسق وسهل المتابعة - في اللون والتخطيط وما إلى ذلك - للمستخدمين خريطة طريق سهلة الاستخدام لكل ما تريد مشاركته على موقعك.

في تخطيط المحتوى
يؤثر الإيقاع أيضًا على تخطيط المحتوى. على سبيل المثال ، قد يكون لديك مقالات مدونة وإصدارات صحفية وأحداث تتبع كل نمط تخطيط خاص به. وبهذه الطريقة ، يمكن للزوار معرفة نوع المحتوى الذي يشاهدونه في لمحة سريعة عن طريق كيفية عرض هذا المحتوى على الصفحة. علاوة على ذلك ، عندما يكون المستخدمون على دراية بنمط ما ، فإنهم أكثر تقبلاً للمحتوى.
في الألوان
التناسق في الألوان التي تستخدمها يضفي الوضوح. على سبيل المثال ، قد تستخدم ألوانًا معينة لمختلف المنتجات و / أو الخدمات التي تقدمها. يساعد هذا الزائرين في فهم المكان المناسب لهم في الموقع ، مثل مخطط مرئي مرمز بالألوان.
من الممارسات الشائعة جعل جميع الروابط بلون متناسق. يمكن للزوار الاطلاع على الفور وبسهولة على العبارات التي ترتبط في مكان آخر لتقديم معلومات إضافية.
بالصور
يمكنك حتى استخدام الإيقاع في ملف الصور التي تستخدمها على موقع ما لزيادة الجاذبية المرئية والتدفق والتماسك. قد لا تستخدم صورًا متطابقة بالطبع ، ولكن يمكنك وضع بعض الصور المتشابهة في الموضوع والشكل والمحتوى وما إلى ذلك
في الطباعة
تعد الطباعة مجالًا آخر يسير فيه الإيقاع وتصميم الويب جنبًا إلى جنب. يؤدي تحديد عدد الخطوط المستخدمة في الموقع إلى إنشاء التكرار والنمط. على سبيل المثال ، قد تستخدم نفس الخط في جميع الأنحاء ولكن بأوزان وأحجام مختلفة - ربما يكون كبير وجريء للرؤوس الرئيسية ، وكبير ولكن ليس غامقًا للعناوين الفرعية ، وخط عادي للنص ، وهكذا. يساعد هذا في تنظيم المحتوى الخاص بك ، وبالتالي ضمان سهولة القراءة والتنظيم المرئي.
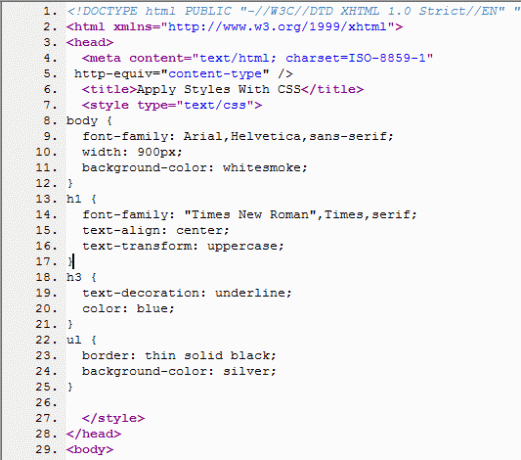
في الترميز
يعمل Rhythm حتى خلف الكواليس للمصممين والمطورين ، الذين يضعون الكود الخاص بهم بتنسيقات محددة تستخدم اللون والخط والتخطيط لتعزيز الفهم والتنظيم السريع والمرئي.