تستهلك الصور والرسومات مساحة كبيرة على الخادم. هذا يمكن أن يجعل صفحات الويب يتم تحميلها بشكل أبطأ كثيرًا. أحد الحلول هو استخدام الصور المصغرة لصورك بدلاً من ذلك. الصورة المصغرة هي نسخة أصغر من الصورة ترتبط بالصورة الأصلية الأكبر حجمًا. يمكنك احتواء المزيد من الرسومات في صفحة واحدة عند استخدام الصور المصغرة. يمكن للقارئ بعد ذلك الاختيار والاختيار من بين جميع الصور وتحديد الصور التي يريدون رؤيتها. سنخبرك بما تحتاجه لإنشاء صور مصغرة وكيفية تحريرها.
تنزيل برنامج تحرير الصور
إن إنشاء صورة مصغرة ليس بالأمر الصعب ولا يستغرق وقتًا طويلاً ، ولكنه يتطلب برنامجًا لتحرير الصور. لحسن الحظ ، يمتلك مستخدمو Windows بالفعل ملفًا مجانيًا يسمى Paint 3D. إنها ليست شاملة مثل شيء مثل بينت شوب برو أو محل تصوير لكنها جيدة بما يكفي لتغيير الحجم والقص وإضافة بعض النصوص.
سنستخدم Paint 3D لهذا الدرس. لا تختلف التعليمات كثيرًا إذا كنت تستخدم برنامجًا آخر.
تحرير الصور الخاصة بك وجعل الصورة المصغرة
تحتاج إلى تحرير صورك قبل أن تتمكن من تحويلها إلى صور مصغرة. إليك الطريقة:
افتح الصورة التي تريد تحريرها.
تستطيع الآن
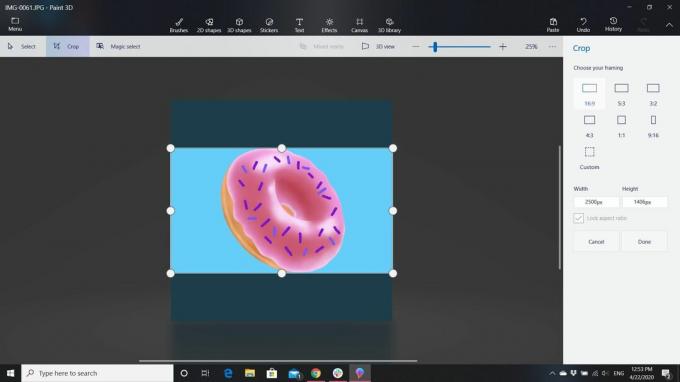
قص الصورة أو تغيير حجمها. إذا كنت تريد أن تركز الصورة المصغرة الخاصة بك على جزء معين من الصورة ، فنحن نقترح اقتصاصها. إذا كنت لا تريد الاقتصاص ، فانتقل إلى الخطوة 5.-
يختار ا & قتصاص. من هنا ، يمكنك تحديد النقاط المختلفة وسحبها لاختيار المنطقة التي تريد اقتصاصها. يمكنك أيضًا اختيار أحد الأحجام المختلفة المنسقة مسبقًا على الجانب الأيمن.
يعد خيار 16: 9 جيدًا للاستخدام بشكل خاص إذا كنت تقوم بإنشاء صورة مصغرة لمقطع فيديو على YouTube.

-
يختار منجز لاقتصاص الصورة.
إذا لم تعجبك عملية الاقتصاص ، فحدد الغاء التحميل أو اضغط CTRL + Z لعكسه وحاول مرة أخرى.
-
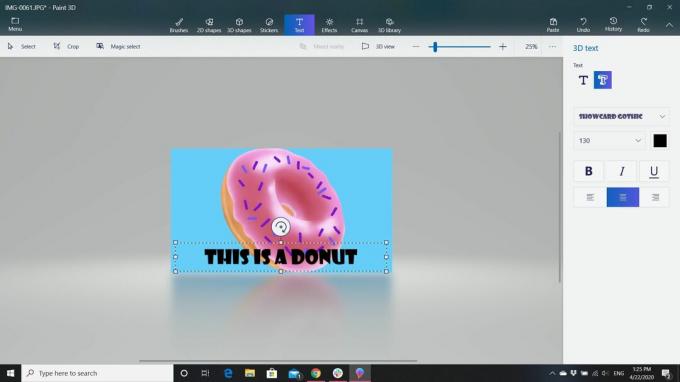
إذا كنت تريد إضافة نص إلى صورتك ، فحدد نص لإضافته. يمكنك اختيار نص ثنائي الأبعاد أو ثلاثي الأبعاد ، والاختيار من بين مجموعة متنوعة من الخطوط والأحجام والألوان.

-
لتغيير حجم صورتك ، حدد اللوحة القماشية. هنا ، يمكنك اختيار تغيير حجم صورتك بالبكسل أو بالنسبة المئوية. على سبيل المثال ، يمكنك وضع عرض 50 بكسل أو يمكنك جعل الصورة 10٪ من حجمها الأصلي. إذا كنت تقوم بإنشاء الصور المصغرة لاستخدامها كمعرض للصور ، فحاول أن تجعل كل صورك قريبة من نفس الحجم حتى تتناسب مع الصفحة بشكل أفضل وأن تجعل صفوفًا أو أعمدة مستقيمة لطيفة.
تأكد من أن صورتك المصغرة لا يقل عرضها عن 640 بكسل ولا يزيد عرضها عن 2 ميجابايت.
إذا أعجبك ما تراه ، احفظ الصورة ، ويفضل أن يكون ذلك كملف جديد. بهذه الطريقة ، لديك نسخة من الصورة الأصلية غير المحررة إذا كنت بحاجة إليها.
بعد الانتهاء من الصورة المصغرة الخاصة بك
إذا لم يكن لدى خدمة الاستضافة برنامج لمساعدتك في تحميل الصفحات والرسومات بسهولة على موقع الويب الخاص بك ، فأنت بحاجة إلى عميل FTP لتحميلها. يجب أن تمنحك خدمة الاستضافة التي تتعامل معها الإعدادات التي تحتاج إلى وضعها في ملف عميل FTP حتى تتمكن من تحميل الملفات. ضع في اعتبارك وضعه في مجلد منفصل - ربما يسمى "الصور المصغرة".
ضع في اعتبارك تحميل الرسم أو الصور الخاصة بك إلى مجلد باسم "الرسومات" أو "الصور" حتى تتمكن من فصلها عن صفحاتك وبالتالي يمكنك العثور عليها بسهولة عندما تحتاج إليها. يساعد هذا في الحفاظ على موقعك جميلًا وأنيقًا حتى تتمكن من العثور على كل ما تبحث عنه بسرعة وبالتالي لا تتوفر لديك قوائم طويلة من الملفات لتمشيطها عندما تحتاج إلى شيء ما.
معالجة الرسومات والصور الخاصة بك
أنت الآن بحاجة إلى عنوان الرسم الخاص بك. على سبيل المثال ، لنفترض أنك تستضيف موقعك على Geocities واسم المستخدم الخاص بك هو "mysite". الرسم الرئيسي موجود في مجلد يسمى "رسومات" وتسمى "Graphics.jpg." تسمى الصورة المصغرة "thumbnail.jpg" وهي موجودة في مجلد يسمى "Thumbnail". سوف عنوان الرسم الخاص بك يكون http://www.geocities.com/mysite/graphics/graphics.jpg وسيكون عنوان الصورة المصغرة الخاصة بك http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
كل ما عليك فعله الآن هو إضافة ارتباط إلى الصورة المصغرة الخاصة بك على صفحتك وإضافة ارتباط إلى الرسم الخاص بك من الصورة المصغرة الخاصة بك. تقدم بعض خدمات الاستضافة ألبومات الصور. كل ما عليك فعله هو اتباع إرشاداتهم لإضافة صورك إلى الصفحات.
إذا كنت تفضل استخدام لغة البرمجة لإنشاء ألبوم الصور الخاص بك ، لا يزال عليك البدء من الصفر. استخدم قالب ألبوم الصور بدلاً من ذلك. ثم كل ما عليك فعله هو إضافة الروابط ولديك ألبوم صور.
حيث ترى Graphic.jpg في الكود ، ستقوم بتغييره إلى http://www.geocities.com/mysite/graphics/graphics.jpg أو يمكنك استخدام النموذج المختصر الذي يشبه هذا: /graphics/graphics.jpg. ثم قم بتغيير المكان الذي تقوله نص للصورة لما تريد أن تقوله تحت الصورة.
إذا كنت ستستخدم الصور المصغرة والارتباط بالرسم من هناك ، فسيكون الرمز الذي تستخدمه مختلفًا بعض الشيء.
حيث ترى http://address_of_graphic.gif قمت بإضافة عنوان الصورة المصغرة الخاصة بك. حيث ترى http://address_of_page.com قمت بإضافة عنوان الرسم الخاص بك. تعرض صفحتك الصورة المصغرة الخاصة بك ولكن روابط إلى الرسم الخاص بك مباشرة. عندما ينقر شخص ما على الصورة المصغرة للرسم ، يتم نقلهم إلى الصورة الأصلية.