في الماضي ، كان الإنترنت مليئًا بتصميم ويب سيئ ، وخطوط غير قابلة للقراءة ، وألوان متضاربة ، ولا شيء يتكيف مع حجم الشاشة. في ذلك الوقت ، سمحت متصفحات الويب للمستخدمين بكتابة أوراق أنماط CSS يستخدمها المتصفح لتجاوز خيارات التصميم التي قام بها مصممو الصفحات. تقوم ورقة أنماط المستخدم هذه بتعيين الخط بحجم ثابت وتعيين الصفحات لعرض خلفية ملونة محددة. كان الأمر كله يتعلق بالاتساق وسهولة الاستخدام.
انخفاض شعبية ورقة أنماط المستخدم
الآن ، ومع ذلك ، فإن أوراق أنماط المستخدم ليست شائعة. لا يسمح Google Chrome بها ، ويقوم Firefox بإلغائها تدريجيًا. في حالة Chrome ، ستحتاج إلى ملحق لإنشاء أوراق أنماط المستخدم. يتطلب Firefox منك تمكين الخيار من خلال صفحة مطور. اختفت أوراق أنماط المستخدم لأن تصميم الويب أفضل.
إذا كنت لا تزال ترغب في تجربة أوراق أنماط المستخدم ، يمكنك ذلك ، لكن لا يوصى بذلك. من المرجح أن تكسر الصفحات التي تزورها أو تجعلها قبيحة حقًا.
تمكين أوراق أنماط المستخدم في Firefox
لبدء استخدام أوراق أنماط المستخدم في Firefox ، قم بتمكينها. يستغرق الأمر بضع ثوانٍ فقط ، ولكن الخيار مدفون في صفحة تهيئة Firefox.
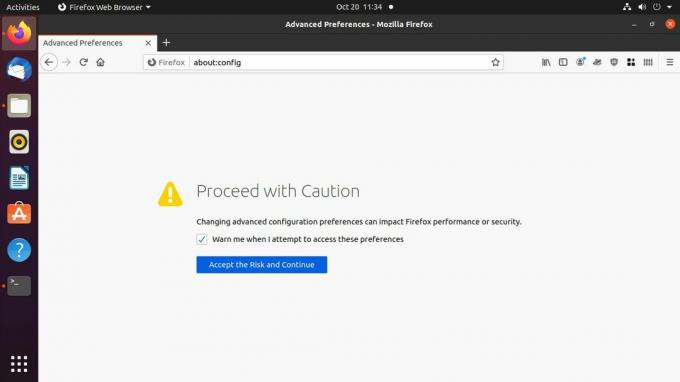
افتح Firefox واكتب حول: config في شريط العنوان.
-
يأخذك Firefox إلى صفحة تحذرك من أن المضي قدمًا سيسمح لك بإفساد المتصفح. صحافة اقبل المخاطرة واستمر تمضي قدما.

-
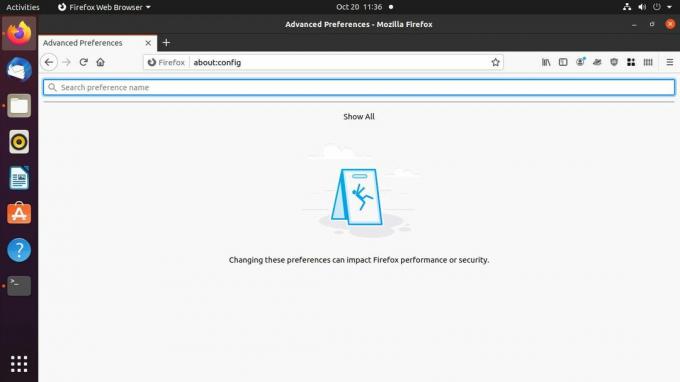
الصفحة التالية التي ستراها هي مجرد شريط بحث. يكتب toolkit.legacyUserProfileCustomizations.stylesheets في البحث.

-
يجب أن تكون هناك نتيجة واحدة فقط. انقر نقرًا مزدوجًا فوقه لتعيين القيمة إلى حقيقية.

أغلق Firefox.
قم بإنشاء ورقة أنماط مستخدم Firefox
الآن بعد أن وافق Firefox على ورقة الأنماط الخاصة بك ، يمكنك إنشاء واحدة. لا يختلف الملف عن أي ملف CSS آخر. إنه موجود في مجلد داخل دليل ملف تعريف المستخدم الخاص بالمستعرض الخاص بك.
-
حدد موقع دليل ملف تعريف مستخدم Firefox. على Windows ، يمكنك العثور عليه على C: \ Users \ username \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
على Mac ، إنه موجود في دعم المكتبة / التطبيق / Firefox / الملفات الشخصية.
على Linux ، إنه موجود /home/username/.mozilla/firefox.
داخل هذا المجلد ، يوجد مجلد واحد على الأقل يحمل اسمًا عبارة عن سلسلة من الأحرف العشوائية متبوعة بامتداد .default أو .default-release extension. ما لم تقم بإنشاء ملف آخر ، فهذا هو مجلد ملف التعريف الذي تحتاجه.
قم بإنشاء مجلد جديد داخل ملف التعريف واحد وقم بتسميته كروم.
في ال كروم الدليل ، قم بإنشاء ملف يسمى userContent.css، وافتحه في محرر النصوص الذي تختاره.
-
يمكنك وضع أي شيء في هذا الملف ، طالما أنه CSS صالح. لتوضيح نقطة ما ، اجعل جميع مواقع الويب تبدو سخيفة. اضبط لون الخلفية على اللون الوردي الفاتح:
الجسم الرئيسي {
لون الخلفية: # FF00FF! مهم ؛
}ال !مهم في النهاية مهم. عادة ، استخدام! مهم في CSS هو فكرة سيئة. إنه يكسر التدفق الطبيعي لورقة الأنماط ويمكن أن يجعل تصحيح الأخطاء كابوسًا. ومع ذلك ، من الضروري في هذه الحالة تجاوز CSS الحالي للموقع. ستحتاجه لكل قاعدة تقوم بإنشائها.
-
قم بتغيير أحجام الخط.
ص {
حجم الخط: 1.25rem! مهم ؛
}
h1 {
حجم الخط: 1rem! مهم ؛
}
h2 {
حجم الخط: 1.75rem! مهم ؛
}
h3 {
حجم الخط: 1.5rem! مهم ؛
}
p ، a ، h1 ، h2 ، h3 ، h4 {
عائلة الخطوط: 'Comic Sans MS'، sans-serif!
} حفظ وإنهاء الملف.
-
افتح Firefox وانتقل إلى صفحة لتجربتها. إذا قمت بتعيين القواعد المستخدمة في هذا المثال ، يجب أن يبدو الموقع سيئًا.

استخدم ملحقات Chrome مع Google Chrome
لا يدعم Google Chrome أوراق أنماط المستخدم ولا يدعمها أبدًا. Chrome ليس مصممًا لها. الكثير من ذلك يرجع إلى أن Chrome له أصول أكثر حداثة. القطعة الأخرى هي اختلاف في الفلسفة. تم تصميم Firefox دائمًا مع وضع تحكم المستخدم في الاعتبار ، بينما كان Chrome منتجًا تجاريًا مملوكًا ومسيطرًا من قِبل Google. إنهم لا يهتمون حقًا بمدى تحكمك في المتصفح.
ومع ذلك ، هناك ملحقات Chrome تسمح لك بتنفيذ أوراق أنماط المستخدم لتخصيص تجربة التصفح الخاصة بك. يستخدم هذا الدليل الامتداد أنيق لتمكين أوراق أنماط المستخدم في Chrome.
افتح Chrome.
-
حدد ملف ثلاث نقاط مكدسة رمز القائمة في الزاوية العلوية اليسرى من الشاشة. انتقل إلى أدوات أكثر > ملحقات.

-
في علامة تبويب امتداد Chrome ، حدد ملف ثلاثة خطوط مكدسة رمز القائمة في الزاوية العلوية اليسرى من الشاشة. قائمة جديدة تنزلق للخارج. إختر افتح سوق Chrome الإلكتروني في الأسفل.

-
في سوق Chrome الإلكتروني ، استخدم البحث للبحث عنه أنيق.

-
يجب أن يكون المظهر الأنيق هو الامتداد الأول في النتائج. حدده.

-
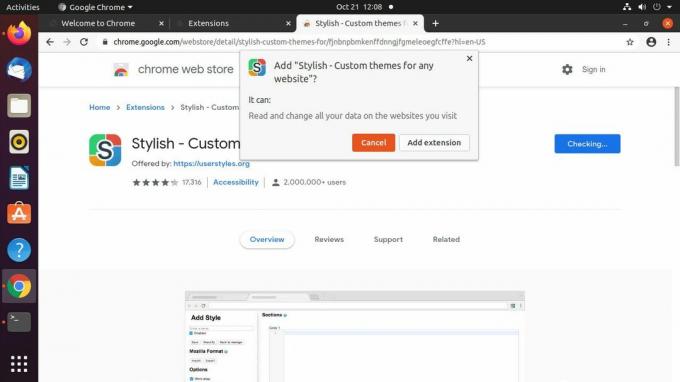
في صفحة أنيق ، حدد إضافة إلى الكروم.

-
تظهر نافذة منبثقة تطلب منك تأكيد إضافة Stylish. يختار إضافة ملحق.

-
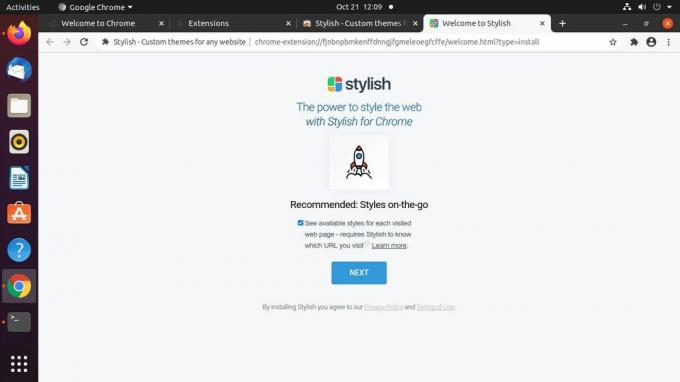
يعرض Chrome صفحة تعلمك بتثبيت Stylish. من هناك ، يمكنك الانتقال إلى أي صفحة أو إغلاق علامة التبويب.

-
حدد ملف قطعة اللغز رمز الملحقات في الزاوية العلوية اليمنى من نافذة Chrome. إختر أنيق من القائمة.

-
تفتح قائمة أنيقة جديدة. حدد ملف ثلاث نقاط مكدسة رمز القائمة في الزاوية العلوية اليمنى.

-
من القائمة الناتجة ، حدد إنشاء نمط جديد.

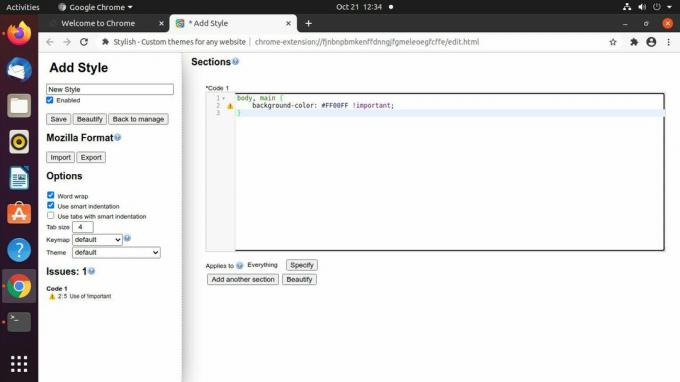
يفتح Chrome علامة تبويب جديدة لأسلوبك. استخدم الحقل الموجود في الزاوية العلوية اليسرى لمنحه اسمًا.
-
أنشئ قاعدة جديدة لنمطك في النص الأساسي لعلامة التبويب باستخدام CSS. تأكد من استخدام ملفات !مهم بعد كل قاعدة للتأكد من أن القواعد تتجاوز النمط الحالي للموقع.
الجسم الرئيسي {
لون الخلفية: # FF00FF! مهم ؛
} -
يختار يحفظ على اليسار لحفظ طريقتك الجديدة. يجب أن تراه مطبقًا على الفور.

-
استعرض للوصول إلى موقع لاختبار ورقة الأنماط الجديدة الخاصة بك. يتيح لك Stylish التحكم في أوراق الأنماط وتطبيقها بشكل انتقائي على المواقع التي تختارها. استكشف عناصر التحكم في الامتداد لتتعرف على كيفية اتباع نهج دقيق لأوراق أنماط المستخدم.
